Cara membuat website under construction – Website under construction, atau biasa disebut halaman “Coming Soon”, adalah halaman yang ditampilkan saat website sedang dalam tahap pengembangan. Halaman ini berfungsi untuk memberi tahu pengunjung bahwa website sedang dalam proses pembangunan dan akan segera diluncurkan. Selain itu, halaman “under construction” juga bisa dimanfaatkan untuk membangun ekspektasi dan meningkatkan antusiasme pengunjung terhadap website yang akan datang.
Membuat halaman “under construction” yang menarik dan informatif dapat menjadi langkah awal yang penting dalam membangun branding website Anda. Artikel ini akan memandu Anda melalui langkah-langkah yang diperlukan untuk membuat halaman “under construction” yang efektif, mulai dari memahami konsep dasar hingga mengoptimalkan halaman untuk dan kecepatan loading.
Memahami Konsep “Website Under Construction”

Pernahkah Anda menemukan halaman web dengan tulisan “Website Under Construction”? Halaman ini seringkali menampilkan gambar atau animasi sederhana, yang menandakan bahwa website sedang dalam tahap pengembangan atau perbaikan. Halaman ini berfungsi sebagai pengganti sementara hingga website tersebut siap diluncurkan atau diakses sepenuhnya.
Pengertian dan Tujuan
Website under construction, atau halaman “situs dalam pembangunan”, adalah halaman web yang ditampilkan sementara website utama sedang dalam proses pengembangan, perbaikan, atau pemeliharaan. Tujuan utama halaman ini adalah untuk menginformasikan pengunjung bahwa website sedang dalam proses dan akan segera tersedia.
Contoh Website dengan Halaman “Under Construction”
Banyak website besar menggunakan halaman “under construction” selama proses pengembangan atau perbaikan. Misalnya, website e-commerce seperti Tokopedia atau Bukalapak mungkin menampilkan halaman ini saat mereka memperbarui sistem atau menambahkan fitur baru.
Alasan Website Di-alihkan ke Halaman “Under Construction”
Ada beberapa alasan mengapa website dialihkan ke halaman “under construction”. Berikut beberapa alasan yang umum:
- Perbaikan dan Pemeliharaan: Website mungkin dialihkan ke halaman “under construction” saat sedang dilakukan perbaikan atau pemeliharaan rutin. Hal ini untuk memastikan bahwa pengunjung tidak terganggu oleh proses perbaikan dan website tetap berfungsi dengan baik setelah selesai.
- Pengembangan Fitur Baru: Ketika website sedang dalam tahap pengembangan fitur baru, halaman “under construction” digunakan untuk memberi tahu pengunjung bahwa website sedang dalam proses dan fitur baru akan segera tersedia.
- Desain Ulang: Saat website mengalami desain ulang yang signifikan, halaman “under construction” digunakan untuk menunjukkan kepada pengunjung bahwa website sedang dalam proses redesign dan akan segera hadir dengan tampilan baru.
- Peluncuran Website Baru: Website baru yang sedang dalam tahap pembangunan biasanya menggunakan halaman “under construction” untuk memberi tahu pengunjung bahwa website akan segera diluncurkan dan meminta mereka untuk kembali di kemudian hari.
Metode Pembuatan Halaman “Under Construction”

Membuat halaman “Under Construction” yang menarik dan informatif adalah langkah penting dalam membangun website. Halaman ini berfungsi sebagai penanda bahwa website sedang dalam tahap pengembangan dan akan segera diluncurkan. Ada beberapa metode umum yang dapat digunakan untuk membuat halaman “Under Construction”, masing-masing dengan kelebihan dan kekurangannya.
Membuat Halaman “Under Construction” dengan HTML dan CSS
Salah satu cara termudah untuk membuat halaman “Under Construction” adalah dengan menggunakan HTML dan CSS. Anda dapat membuat halaman sederhana dengan teks, gambar, dan animasi yang menarik.
Berikut adalah contoh kode HTML dan CSS sederhana untuk membuat halaman “Under Construction”:
Kode HTML (index.html):
<!DOCTYPE html>
<html>
<head>
<title>Website Under Construction</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<div class=”container”>
<h1>Website Sedang Dalam Pengembangan</h1>
<p>Website ini sedang dalam tahap pengembangan dan akan segera diluncurkan. Silakan kunjungi kembali dalam beberapa waktu.</p>
<img src=”under-construction.jpg” alt=”Gambar Under Construction”>
</div>
</body>
</html>
Kode CSS (style.css):
.container
text-align: center;
font-family: Arial, sans-serif;
h1
font-size: 3em;
margin-bottom: 20px;
p
font-size: 1.2em;
margin-bottom: 30px;
img
width: 300px;
height: auto;
Kode HTML ini membuat halaman dengan judul “Website Sedang Dalam Pengembangan”, sebuah , dan sebuah gambar “under construction”. Kode CSS mengatur tampilan elemen-elemen tersebut, seperti warna, ukuran font, dan penempatan. Anda dapat menyesuaikan kode ini sesuai dengan kebutuhan dan desain website Anda.
Menggunakan Plugin Website
Banyak platform website, seperti WordPress, menawarkan plugin yang memudahkan pembuatan halaman “Under Construction”. Plugin ini biasanya menyediakan template siap pakai yang dapat Anda sesuaikan dengan kebutuhan. Selain itu, beberapa plugin juga menawarkan fitur tambahan seperti countdown timer, formulir kontak, dan integrasi dengan media sosial.
- Kelebihan:
- Mudah digunakan dan tidak memerlukan keahlian coding.
- Banyak pilihan template dan fitur yang tersedia.
- Beberapa plugin menawarkan integrasi dengan platform lain.
- Kekurangan:
- Tergantung pada plugin yang dipilih, mungkin ada biaya berlangganan.
- Beberapa plugin mungkin memiliki keterbatasan dalam hal desain dan fungsionalitas.
- Ketergantungan pada plugin dapat menyebabkan masalah kompatibilitas di masa mendatang.
Membuat Halaman “Under Construction” dengan Layanan Hosting
Beberapa penyedia layanan hosting menawarkan fitur bawaan untuk membuat halaman “Under Construction”. Fitur ini biasanya dapat diakses melalui panel kontrol hosting Anda. Halaman “Under Construction” yang disediakan oleh layanan hosting biasanya sudah dilengkapi dengan desain dasar dan beberapa fitur seperti countdown timer.
- Kelebihan:
- Mudah digunakan dan tidak memerlukan keahlian coding.
- Tersedia langsung melalui panel kontrol hosting.
- Biasanya gratis untuk pengguna hosting.
- Kekurangan:
- Pilihan desain dan fitur biasanya terbatas.
- Ketergantungan pada layanan hosting.
Membuat Halaman “Under Construction” dengan Layanan Pihak Ketiga
Terdapat layanan pihak ketiga yang khusus menyediakan template dan fitur untuk membuat halaman “Under Construction”. Layanan ini biasanya menawarkan desain yang lebih profesional dan fitur yang lebih lengkap dibandingkan dengan metode sebelumnya.
- Kelebihan:
- Pilihan desain dan fitur yang lebih beragam.
- Beberapa layanan menawarkan integrasi dengan platform lain.
- Biasanya mudah digunakan dan tidak memerlukan keahlian coding.
- Kekurangan:
- Biasanya ada biaya berlangganan.
- Ketergantungan pada layanan pihak ketiga.
Tabel perbandingan kelebihan dan kekurangan metode pembuatan halaman “Under Construction”:
| Metode | Kelebihan | Kekurangan |
|---|---|---|
| HTML dan CSS | Kustomisasi penuh, fleksibilitas tinggi, gratis | Membutuhkan keahlian coding |
| Plugin Website | Mudah digunakan, banyak pilihan template dan fitur, integrasi dengan platform lain | Tergantung pada plugin yang dipilih, mungkin ada biaya berlangganan, keterbatasan dalam desain dan fungsionalitas, masalah kompatibilitas di masa mendatang |
| Layanan Hosting | Mudah digunakan, tersedia langsung melalui panel kontrol hosting, gratis | Pilihan desain dan fitur terbatas, ketergantungan pada layanan hosting |
| Layanan Pihak Ketiga | Pilihan desain dan fitur beragam, integrasi dengan platform lain, mudah digunakan | Biaya berlangganan, ketergantungan pada layanan pihak ketiga |
Desain dan Elemen Halaman “Under Construction”
Halaman “Under Construction” merupakan wajah awal website yang sedang dalam tahap pengembangan. Desainnya yang menarik dan informatif dapat memberikan kesan positif kepada pengunjung, sekaligus menjaga ekspektasi mereka terhadap website yang akan segera diluncurkan.
Elemen Penting di Halaman “Under Construction”
Halaman “Under Construction” yang efektif memiliki beberapa elemen penting yang harus ada, yaitu:
- Judul: Judul yang jelas dan ringkas, seperti “Website sedang dalam pengembangan” atau “Coming Soon!”.
- Pesan: Pesan singkat yang menjelaskan kepada pengunjung bahwa website sedang dalam proses pengembangan dan akan segera diluncurkan.
- Tanggal Peluncuran (Opsional): Mencantumkan tanggal peluncuran website dapat meningkatkan ekspektasi pengunjung dan membuat mereka kembali mengunjungi website pada tanggal yang ditentukan.
- Formulir Berlangganan: Formulir berlangganan dapat digunakan untuk mengumpulkan alamat email pengunjung yang ingin mendapatkan informasi terbaru tentang peluncuran website.
- Logo: Logo website yang ditampilkan di halaman “Under Construction” dapat meningkatkan branding dan mengenalkan website kepada pengunjung.
- Link ke Media Sosial: Mencantumkan link ke media sosial website dapat memberikan kesempatan kepada pengunjung untuk terhubung dengan website dan mengikuti perkembangannya.
- Gambar: Gambar yang menarik dan relevan dengan tema website dapat meningkatkan daya tarik halaman “Under Construction”.
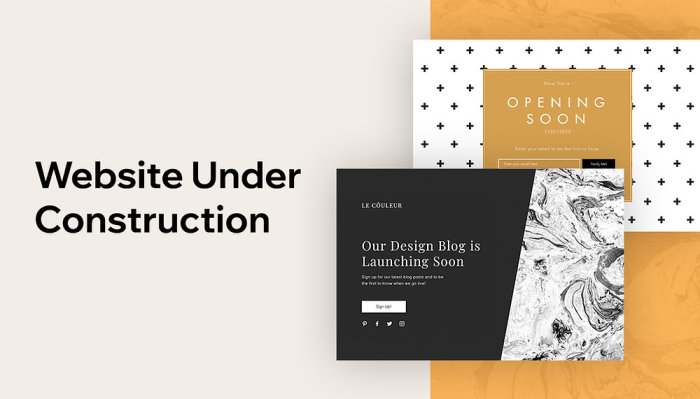
Contoh Desain Halaman “Under Construction”
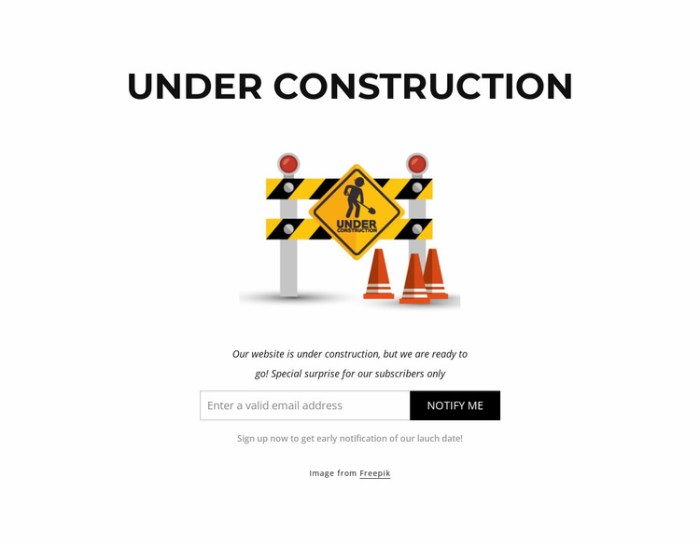
Berikut contoh desain halaman “Under Construction” yang menarik dan informatif:
- Desain Minimalis: Desain minimalis dengan latar belakang putih, font yang sederhana, dan gambar yang menarik dapat memberikan kesan bersih dan profesional.
- Desain Kreatif: Desain kreatif dengan animasi sederhana, ilustrasi yang unik, atau penggunaan warna yang berani dapat menarik perhatian pengunjung dan memberikan kesan yang berbeda.
- Desain Interaktif: Desain interaktif dengan fitur seperti countdown timer, animasi yang bergerak, atau game sederhana dapat membuat pengunjung tetap terhibur sambil menunggu website diluncurkan.
Layout Halaman “Under Construction” yang Responsif
Layout halaman “Under Construction” yang responsif dapat memastikan website terlihat baik di berbagai perangkat, seperti komputer desktop, laptop, tablet, dan smartphone.
- Gunakan CSS Framework: Framework CSS seperti Bootstrap atau Foundation dapat membantu dalam membangun layout yang responsif dengan mudah.
- Atur Ukuran Font: Gunakan ukuran font yang mudah dibaca di berbagai perangkat.
- Gunakan Gambar Responsif: Gunakan gambar yang dapat menyesuaikan ukurannya dengan lebar layar perangkat.
- Optimalkan Konten: Pastikan konten yang ditampilkan di halaman “Under Construction” mudah dibaca dan dipahami di semua perangkat.
Menambahkan Fitur Interaktif
Halaman “under construction” tidak harus statis dan membosankan. Anda dapat menambahkan fitur interaktif untuk membuat halaman tersebut lebih menarik dan informatif bagi pengunjung. Fitur interaktif seperti countdown timer, formulir kontak, atau bahkan game sederhana dapat membuat pengunjung tetap terlibat dan menunggu dengan antusias peluncuran website Anda.
Menampilkan Countdown Timer
Countdown timer adalah fitur interaktif yang populer untuk halaman “under construction”. Timer ini menampilkan waktu yang tersisa hingga peluncuran website, membuat pengunjung penasaran dan menantikan tanggal peluncuran.
Berikut adalah contoh kode JavaScript untuk menampilkan countdown timer:
// Set tanggal dan waktu peluncuran
var countDownDate = new Date("Jan 5, 2024 15:37:25").getTime();
// Memperbarui countdown setiap detik
var x = setInterval(function()
// Mendapatkan tanggal dan waktu saat ini
var now = new Date().getTime();
// Menghitung selisih waktu
var distance = countDownDate - now;
// Menghitung hari, jam, menit, dan detik
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Menampilkan countdown di elemen HTML
document.getElementById("countdown").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
// Jika countdown selesai
if (distance < 0)
clearInterval(x);
document.getElementById("countdown").innerHTML = "WEBSITE LAUNCH!";
, 1000);
Kode ini pertama-tama menetapkan tanggal dan waktu peluncuran website. Kemudian, kode ini menggunakan fungsi setInterval untuk memperbarui countdown setiap detik. Fungsi ini menghitung selisih waktu antara waktu sekarang dan tanggal peluncuran, lalu menampilkannya dalam format hari, jam, menit, dan detik. Ketika countdown selesai, kode ini menampilkan pesan "WEBSITE LAUNCH!".
Tips untuk Membuat Halaman "Under Construction" yang Interaktif
- Gunakan animasi sederhana untuk membuat halaman lebih menarik.
- Tambahkan formulir kontak agar pengunjung dapat menghubungi Anda.
- Buat game sederhana yang berhubungan dengan website Anda.
- Tampilkan testimonial atau pernyataan dukungan dari pihak ketiga.
- Berikan informasi tentang website yang akan diluncurkan.
Optimasi dan Penyebaran

Halaman "under construction" yang optimal akan menarik minat pengunjung dan sekaligus membantu mesin pencari untuk memahami website Anda. Langkah-langkah ini akan membantu Anda mencapai keduanya.
Optimasi Halaman "Under Construction", Cara membuat website under construction
- Kecepatan Muat: Halaman "under construction" yang cepat dimuat akan meningkatkan pengalaman pengguna dan meningkatkan . Gunakan template yang ringan dan minimalkan penggunaan gambar. Kompres gambar dan kode HTML untuk mempercepat waktu muat.
- Ramah : Optimasi halaman "under construction" untuk mesin pencari sangat penting untuk meningkatkan visibilitas Anda. Gunakan kata kunci yang relevan dalam judul dan deskripsi halaman. Pastikan halaman "under construction" terindex oleh mesin pencari.
- Desain Menarik: Desain yang menarik dan profesional akan membuat pengunjung tetap tertarik dan menunggu peluncuran website Anda. Gunakan warna dan tipografi yang sesuai dengan branding Anda.
- Informasi Kontak: Sertakan informasi kontak seperti alamat email dan media sosial untuk memungkinkan pengunjung untuk terhubung dengan Anda.
Penyebaran Halaman "Under Construction"
- Pilih Penyedia Hosting: Pilih penyedia hosting yang sesuai dengan kebutuhan Anda. Pastikan penyedia hosting Anda menawarkan fitur yang Anda butuhkan, seperti FTP dan database.
- Unggah File: Unggah file halaman "under construction" ke server web Anda melalui FTP. Pastikan file-file Anda berada di direktori yang benar.
- Konfigurasi Domain: Konfigurasi domain Anda agar mengarahkan ke halaman "under construction" yang baru Anda unggah.
Pengalihan Traffic Website
- Pengalihan 302: Pengalihan 302 adalah pengalihan sementara yang memberi tahu mesin pencari bahwa website Anda sedang dalam proses pemindahan. Ini merupakan pilihan yang baik jika website Anda sedang dalam tahap pengembangan dan akan segera diluncurkan.
- Pengalihan 301: Pengalihan 301 adalah pengalihan permanen yang memberi tahu mesin pencari bahwa website Anda telah dipindahkan secara permanen. Ini merupakan pilihan yang baik jika website Anda telah dipindahkan ke alamat baru dan tidak akan kembali ke alamat lama.
Simpulan Akhir: Cara Membuat Website Under Construction
Membuat halaman "under construction" yang menarik dan informatif adalah langkah penting dalam membangun ekspektasi dan meningkatkan antusiasme pengunjung terhadap website Anda. Dengan mengikuti langkah-langkah yang telah dijelaskan, Anda dapat membuat halaman "under construction" yang efektif, menarik, dan bermanfaat. Ingatlah untuk selalu memperhatikan desain, konten, dan fungsionalitas halaman untuk memastikan pengalaman pengguna yang positif.
FAQ dan Solusi
Bagaimana cara mengalihkan traffic website ke halaman "under construction"?
Anda dapat mengalihkan traffic website ke halaman "under construction" dengan menggunakan file .htaccess di server web Anda. File .htaccess memungkinkan Anda untuk mengarahkan ulang permintaan ke halaman tertentu.
Apakah saya harus menggunakan plugin untuk membuat halaman "under construction"?
Tidak harus. Anda dapat membuat halaman "under construction" dengan menggunakan HTML dan CSS sederhana. Namun, plugin website dapat membantu Anda membuat halaman "under construction" yang lebih menarik dan interaktif.
Bagaimana cara membuat halaman "under construction" yang responsif?
Anda dapat membuat halaman "under construction" yang responsif dengan menggunakan CSS media queries. Media queries memungkinkan Anda untuk menyesuaikan tampilan halaman berdasarkan ukuran layar perangkat yang digunakan oleh pengunjung.