Fungsi fonts – Font, lebih dari sekadar huruf, menjadi elemen kunci dalam desain yang mampu menciptakan pesan dan emosi tertentu. Bayangkan sebuah poster film horor dengan font yang lucu dan ceria, atau website berita dengan font yang elegan dan formal. Perbedaannya sangat kentara, bukan? Fungsi font dalam desain layaknya sebuah bahasa visual yang mampu berkomunikasi dengan audiens, memicu reaksi, dan meninggalkan kesan mendalam.
Dari jenis font yang beragam, seperti serif, sans-serif, script, dan monospace, hingga pengaturan font seperti ukuran, warna, dan jarak, semuanya berperan penting dalam membangun estetika dan pesan visual yang ingin disampaikan. Pilihan font yang tepat dapat membuat desain Anda lebih menarik, mudah dibaca, dan meninggalkan kesan yang kuat di benak audiens.
Jenis-jenis Font

Font adalah elemen penting dalam desain grafis dan komunikasi visual. Font yang tepat dapat meningkatkan keterbacaan, estetika, dan pesan yang ingin disampaikan. Ada berbagai jenis font yang tersedia, masing-masing dengan karakteristik dan kegunaan yang berbeda.
Jenis Font yang Umum Digunakan
Jenis font yang umum digunakan dibagi menjadi beberapa kategori, yaitu:
- Serif: Jenis font ini memiliki garis kecil (serif) yang menempel pada ujung huruf. Serif memberikan kesan formal, klasik, dan mudah dibaca. Contoh font serif: Times New Roman, Garamond, Georgia, dan Baskerville.
- Sans-serif: Jenis font ini tidak memiliki garis kecil (serif) pada ujung huruf. Sans-serif memberikan kesan modern, minimalis, dan bersih. Contoh font sans-serif: Arial, Helvetica, Verdana, dan Tahoma.
- Script: Jenis font ini menyerupai tulisan tangan, memberikan kesan elegan, artistik, dan personal. Contoh font script: Brush Script, Lobster, Pacifico, dan Dancing Script.
- Monospace: Jenis font ini memiliki lebar karakter yang sama, membuat semua huruf tampak sejajar dan teratur. Monospace sering digunakan dalam pemrograman, coding, dan tampilan teks yang memerlukan keselarasan yang presisi. Contoh font monospace: Courier New, Consolas, dan Monaco.
Perbedaan Visual Jenis Font
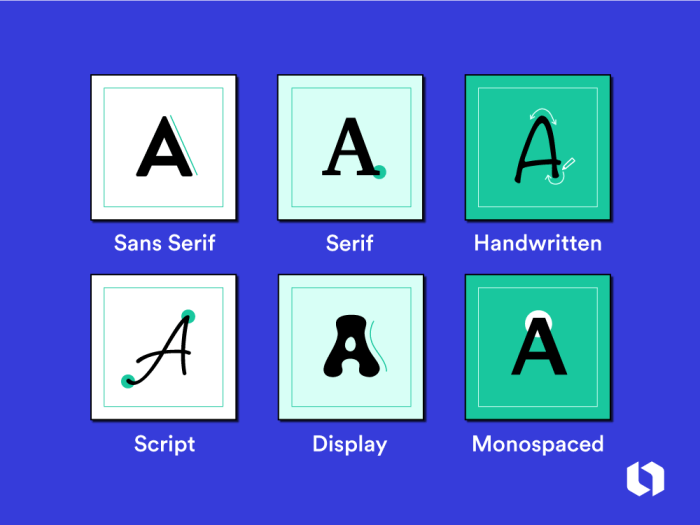
Perbedaan visual antar jenis font dapat dilihat dari contoh berikut. Perhatikan bagaimana serif, sans-serif, script, dan monospace memiliki ciri khas masing-masing.
[Gambar ilustrasi yang menunjukkan perbedaan visual antara serif, sans-serif, script, dan monospace]
Ilustrasi di atas menunjukkan perbedaan visual antara empat jenis font. Serif memiliki garis kecil yang menempel pada ujung huruf, sedangkan sans-serif tidak memiliki garis kecil tersebut. Script menyerupai tulisan tangan, dan monospace memiliki lebar karakter yang sama.
Contoh Penggunaan Jenis Font
| Nama Font | Jenis Font | Contoh Penggunaan |
|---|---|---|
| Times New Roman | Serif | Buku teks, dokumen formal, koran |
| Arial | Sans-serif | Website, presentasi, poster |
| Brush Script | Script | Kartu ucapan, undangan, logo |
| Courier New | Monospace | Kode pemrograman, teks dalam kotak dialog |
Fungsi Font dalam Desain
Font bukan sekadar kumpulan huruf, melainkan alat yang kuat dalam desain. Pilihan font yang tepat dapat menyampaikan pesan dan emosi tertentu, membangun suasana, dan meningkatkan daya tarik visual. Font yang tepat dapat membedakan sebuah desain, membuatnya lebih mudah diakses, dan bahkan memengaruhi persepsi pembaca terhadap pesan yang disampaikan.
Pengaruh Font terhadap Pesan dan Emosi
Font memiliki kekuatan untuk memengaruhi persepsi dan emosi pembaca. Font yang tebal dan tegas seperti Arial Black atau Impact dapat menyampaikan kesan kuat, percaya diri, dan bahkan agresif. Sebaliknya, font yang lembut dan halus seperti Times New Roman atau Georgia cenderung dikaitkan dengan keanggunan, kemewahan, dan keformalitasan.
Contohnya, dalam desain poster film, font yang tebal dan tajam seperti Impact sering digunakan untuk judul film bergenre action atau thriller, sementara font yang elegan dan halus seperti Times New Roman lebih cocok untuk film drama atau roman.
Contoh Penggunaan Font Berdasarkan Suasana
Berikut adalah beberapa contoh penggunaan font yang berbeda untuk menggambarkan suasana formal, santai, modern, atau klasik:
- Formal: Times New Roman, Garamond, Palatino. Font-font ini memiliki karakteristik klasik dan elegan, cocok untuk desain yang membutuhkan kesan formal dan profesional, seperti dokumen resmi, undangan pernikahan, atau buku teks.
- Santai: Comic Sans, Chalkboard, Lobster. Font-font ini memiliki karakteristik yang ramah dan menyenangkan, cocok untuk desain yang ingin menciptakan suasana santai dan ramah, seperti kartu ucapan, poster acara informal, atau situs web yang ingin menampilkan kesan fun dan friendly.
- Modern: Helvetica, Arial, Futura. Font-font ini memiliki karakteristik bersih, minimalis, dan futuristik, cocok untuk desain yang ingin menampilkan kesan modern dan terkini, seperti desain website, brosur, atau logo perusahaan teknologi.
- Klasik: Baskerville, Bodoni, Didot. Font-font ini memiliki karakteristik elegan dan timeless, cocok untuk desain yang ingin menampilkan kesan klasik dan mewah, seperti desain buku, poster film klasik, atau desain kemasan produk yang ingin menunjukkan kualitas tinggi.
Tabel Font dan Contoh Penggunaan
| Nama Font | Karakteristik | Contoh Penggunaan |
|---|---|---|
| Times New Roman | Klasik, elegan, formal | Dokumen resmi, undangan pernikahan, buku teks |
| Arial | Bersih, minimalis, mudah dibaca | Website, brosur, dokumen formal |
| Helvetica | Modern, futuristik, tegas | Logo perusahaan, desain website, poster |
| Comic Sans | Ramah, menyenangkan, informal | Kartu ucapan, poster acara informal, website anak-anak |
| Lobster | Kreatif, unik, menarik perhatian | Logo, poster, desain website |
Pemilihan Font yang Tepat

Font adalah elemen visual yang penting dalam desain grafis. Pemilihan font yang tepat dapat meningkatkan keterbacaan, estetika, dan daya tarik sebuah desain. Font yang tepat dapat menyampaikan pesan dengan lebih efektif dan menciptakan kesan yang diinginkan. Berikut adalah beberapa tips untuk memilih font yang tepat untuk berbagai keperluan, serta faktor-faktor yang perlu dipertimbangkan.
Memilih Font yang Tepat
Memilih font yang tepat sangat penting untuk memastikan pesan yang ingin disampaikan dapat diterima dengan baik oleh pembaca. Ada beberapa faktor yang perlu dipertimbangkan saat memilih font, seperti jenis font, ukuran font, warna font, dan kontras font.
- Jenis Font: Ada banyak jenis font yang tersedia, seperti serif, sans-serif, script, dan display. Font serif, seperti Times New Roman, memiliki garis-garis kecil (serif) di ujung huruf, memberikan kesan formal dan tradisional. Font sans-serif, seperti Arial, tidak memiliki serif, memberikan kesan modern dan minimalis. Font script, seperti Brush Script, menyerupai tulisan tangan, memberikan kesan elegan dan personal. Font display, seperti Impact, dirancang untuk digunakan dalam judul atau teks besar, memberikan kesan kuat dan mencolok. Jenis font yang dipilih harus sesuai dengan tujuan desain dan target audiens.
- Ukuran Font: Ukuran font yang tepat akan menentukan tingkat keterbacaan teks. Font yang terlalu kecil akan sulit dibaca, sementara font yang terlalu besar akan terlihat tidak proporsional. Ukuran font yang ideal biasanya berkisar antara 10 hingga 14 poin untuk teks tubuh, dan 16 hingga 24 poin untuk judul.
- Warna Font: Warna font juga berpengaruh terhadap daya tarik dan keterbacaan teks. Warna font harus kontras dengan latar belakang agar mudah dibaca. Warna font juga dapat digunakan untuk menyampaikan pesan tertentu. Misalnya, warna merah biasanya dikaitkan dengan bahaya, sementara warna biru dikaitkan dengan ketenangan.
- Kontras Font: Kontras font mengacu pada perbedaan antara warna font dan warna latar belakang. Kontras yang tinggi akan memudahkan pembaca untuk membaca teks, terutama pada latar belakang yang ramai. Kontras yang rendah akan membuat teks sulit dibaca, terutama pada latar belakang yang gelap.
Contoh Pemilihan Font
“Font yang tepat dapat mengubah persepsi pembaca terhadap sebuah pesan. Misalnya, font serif seperti Times New Roman sering digunakan untuk teks formal seperti buku atau artikel ilmiah, memberikan kesan kredibilitas dan profesionalisme. Sebaliknya, font sans-serif seperti Arial sering digunakan untuk teks informal seperti website atau poster, memberikan kesan modern dan minimalis.”
Pengaturan Font: Fungsi Fonts
Font adalah elemen penting dalam desain grafis, yang berperan dalam menyampaikan pesan dan membangun estetika visual. Pengaturan font, termasuk ukuran, warna, dan jarak, memiliki pengaruh yang signifikan terhadap bagaimana teks diterima oleh audiens.
Ukuran Font
Ukuran font, yang biasanya diukur dalam poin (pt), menentukan tinggi karakter dalam teks. Ukuran font yang tepat sangat penting untuk memastikan teks mudah dibaca dan tidak terlalu kecil atau terlalu besar. Ukuran font yang terlalu kecil dapat membuat teks sulit dibaca, terutama bagi orang dengan gangguan penglihatan. Sementara ukuran font yang terlalu besar dapat membuat teks terlihat tidak profesional dan mengganggu tata letak desain.
- Ukuran font yang umum digunakan untuk judul adalah 24pt hingga 36pt, sementara ukuran font untuk teks biasa berkisar antara 10pt hingga 14pt.
- Ukuran font juga dapat digunakan untuk menonjolkan bagian teks tertentu, seperti judul, subjudul, atau kutipan.
Warna Font
Warna font dapat digunakan untuk menciptakan kontras, menarik perhatian, dan menyampaikan emosi. Pemilihan warna font harus mempertimbangkan warna latar belakang dan skema warna keseluruhan desain. Kontras yang baik antara warna font dan warna latar belakang sangat penting untuk memastikan teks mudah dibaca.
- Warna font yang gelap seperti hitam atau biru tua biasanya digunakan untuk teks utama, sementara warna font yang terang seperti kuning atau merah dapat digunakan untuk menonjolkan bagian teks tertentu.
- Warna font juga dapat digunakan untuk menyampaikan emosi tertentu. Misalnya, warna merah dapat dikaitkan dengan bahaya atau peringatan, sementara warna biru dapat dikaitkan dengan ketenangan atau kepercayaan.
Jarak Font
Jarak font, yang juga dikenal sebagai leading, mengacu pada ruang kosong antara baris teks. Jarak font yang tepat dapat meningkatkan keterbacaan teks dan membuat teks lebih menarik secara visual. Jarak font yang terlalu kecil dapat membuat teks sulit dibaca, terutama untuk teks yang panjang. Sementara jarak font yang terlalu besar dapat membuat teks terlihat terlalu renggang dan tidak profesional.
- Jarak font yang umum digunakan adalah 120% hingga 150% dari ukuran font.
- Jarak font dapat disesuaikan untuk menyesuaikan panjang teks dan lebar kolom.
Contoh Pengaturan Font, Fungsi fonts
Berikut adalah beberapa contoh pengaturan font yang berbeda dan bagaimana pengaturan tersebut dapat memengaruhi estetika teks:
- Poster Film: Poster film biasanya menggunakan font yang besar dan tebal untuk judul film, font yang lebih kecil untuk nama aktor, dan font yang ramping untuk teks tambahan. Penggunaan font yang kontras membantu menarik perhatian dan menyampaikan informasi penting dengan cepat.
- Website: Website biasanya menggunakan font yang mudah dibaca dan konsisten dengan skema warna website. Font yang berbeda dapat digunakan untuk judul, subjudul, dan teks biasa. Penggunaan font yang tepat membantu menciptakan hierarki visual dan membuat informasi mudah dipahami.
Cara Mengatur Font
Pengaturan font dapat dilakukan melalui berbagai program desain grafis, seperti Adobe Photoshop, Adobe Illustrator, dan Canva. Sebagian besar program desain grafis menyediakan berbagai opsi untuk mengatur font, termasuk ukuran, warna, jarak, dan gaya font.
Untuk mengatur font di website, Anda dapat menggunakan CSS (Cascading Style Sheets). CSS memungkinkan Anda untuk menentukan tampilan teks di website, termasuk font, ukuran font, warna font, dan jarak font.
Tren Font
Dunia desain grafis terus berkembang, dan tren font pun ikut bergeser. Dari font klasik hingga font yang lebih modern, pilihan font yang tepat dapat memberikan sentuhan estetika dan profesional pada desain. Berikut adalah beberapa tren font yang sedang naik daun, lengkap dengan contoh dan penggunaannya dalam desain.
Font Minimalis
Font minimalis ditandai dengan desain sederhana, bersih, dan mudah dibaca. Tren ini muncul sebagai respons terhadap desain yang rumit dan penuh dekorasi. Font minimalis memberikan kesan yang modern, elegan, dan profesional.
- Contoh:
- Roboto: Font ini populer di Google dan sering digunakan dalam desain website dan aplikasi. Kejelasan dan kesederhanaannya membuat Roboto ideal untuk teks yang panjang, seperti artikel atau konten website.
- Helvetica: Font klasik yang dikenal dengan kesederhanaannya. Helvetica sering digunakan dalam desain logo, poster, dan branding karena kesan yang bersih dan profesional.
- Open Sans: Font ini dirancang untuk dibaca dengan mudah di berbagai perangkat dan ukuran. Open Sans sering digunakan dalam desain website, aplikasi, dan antarmuka pengguna karena kemampuannya untuk meningkatkan keterbacaan.
Font Dekoratif
Font dekoratif lebih ekspresif dan menarik perhatian. Biasanya digunakan untuk judul, logo, atau elemen desain yang ingin ditonjolkan. Font dekoratif memberikan kesan yang unik, kreatif, dan personal.
- Contoh:
- Brush Script: Font ini memiliki gaya tulisan tangan yang elegan dan sering digunakan untuk desain undangan, kartu ucapan, dan branding produk yang ingin menampilkan kesan personal dan hangat.
- Pacifico: Font ini memiliki gaya yang unik dan playful. Pacifico sering digunakan dalam desain logo, branding, dan poster untuk memberikan kesan yang ceria dan menarik perhatian.
- Lobster: Font ini memiliki gaya yang unik dan dramatis. Lobster sering digunakan dalam desain logo, poster, dan judul untuk memberikan kesan yang kuat dan memorable.
Font Retro
Font retro mengusung gaya desain dari era lampau, seperti tahun 1950-an, 1960-an, atau 1970-an. Tren ini muncul sebagai nostalgia dan cara untuk menghadirkan sentuhan vintage pada desain. Font retro memberikan kesan yang unik, playful, dan penuh nostalgia.
- Contoh:
- Bebas Neue: Font ini memiliki gaya retro yang bold dan kuat. Bebas Neue sering digunakan dalam desain logo, poster, dan judul untuk memberikan kesan yang retro dan berani.
- Poppins: Font ini memiliki gaya retro yang elegan dan modern. Poppins sering digunakan dalam desain website, aplikasi, dan branding untuk memberikan kesan yang retro dan profesional.
- Raleway: Font ini memiliki gaya retro yang minimalis dan modern. Raleway sering digunakan dalam desain website, aplikasi, dan branding untuk memberikan kesan yang retro dan bersih.
Tabel Tren Font
| Nama Font | Tren Font | Contoh Penggunaan |
|---|---|---|
| Roboto | Minimalis | Website, Aplikasi |
| Helvetica | Minimalis | Logo, Poster, Branding |
| Open Sans | Minimalis | Website, Aplikasi, Antarmuka Pengguna |
| Brush Script | Dekoratif | Undangan, Kartu Ucapan, Branding |
| Pacifico | Dekoratif | Logo, Branding, Poster |
| Lobster | Dekoratif | Logo, Poster, Judul |
| Bebas Neue | Retro | Logo, Poster, Judul |
| Poppins | Retro | Website, Aplikasi, Branding |
| Raleway | Retro | Website, Aplikasi, Branding |
Kesimpulan Akhir

Menguasai fungsi font berarti menguasai bahasa visual yang mampu berbicara lebih keras dari kata-kata. Dengan memahami jenis, karakteristik, dan tren font, Anda dapat menciptakan desain yang memikat, menarik perhatian, dan meninggalkan kesan mendalam bagi audiens. Jadi, jangan sepelekan peran font dalam desain, karena di balik huruf-huruf kecil tersebut tersembunyi kekuatan besar untuk menyampaikan pesan dan emosi yang kuat.
Jawaban untuk Pertanyaan Umum
Apa perbedaan font serif dan sans-serif?
Font serif memiliki garis kecil (serif) di ujung setiap huruf, sedangkan font sans-serif tidak memiliki garis tersebut. Font serif umumnya terlihat lebih formal dan klasik, sedangkan font sans-serif lebih modern dan minimalis.
Bagaimana cara memilih font yang tepat untuk website?
Pertimbangkan target audiens, tema website, dan tujuan website. Pilih font yang mudah dibaca, menarik perhatian, dan sesuai dengan citra website.
Apa saja tren font terkini?
Beberapa tren font terkini meliputi font minimalis, font dekoratif, font retro, dan font yang terinspirasi dari budaya pop.







