Localhost htdocs index php – Localhost, Htdocs, dan index.php adalah trio penting dalam dunia pengembangan web. Bayangkan, Anda memiliki sebuah toko online yang ingin Anda bangun, tetapi Anda tidak ingin langsung mempublikasikannya ke dunia maya. Di sinilah trio ini berperan. Localhost menjadi tempat latihan Anda, Htdocs sebagai wadah, dan index.php sebagai halaman depan toko online Anda. Dengan localhost, Anda dapat membangun, menguji, dan memperbaiki toko online Anda tanpa khawatir terjadi kesalahan fatal di server publik.
Localhost adalah sebuah server web yang berjalan di komputer Anda sendiri, memungkinkan Anda untuk mengakses dan mengembangkan aplikasi web secara lokal. Htdocs adalah folder khusus yang digunakan oleh server web untuk menyimpan file-file web, termasuk index.php, yang merupakan halaman utama sebuah situs web. Melalui index.php, Anda dapat mengatur tampilan dan fungsionalitas situs web Anda, seperti menampilkan produk, menerima pesanan, atau menyediakan informasi kontak.
Memahami Konsep Localhost dan Htdocs: Localhost Htdocs Index Php
Dalam dunia pengembangan web, localhost dan Htdocs merupakan dua istilah yang sering dijumpai. Keduanya berperan penting dalam proses pengembangan dan pengujian website sebelum dipublikasikan secara online. Localhost berfungsi sebagai server web lokal yang memungkinkan pengembang untuk mengakses dan menguji website mereka secara offline, sementara Htdocs berperan sebagai direktori utama untuk menyimpan file-file website yang akan diakses melalui localhost.
Pengertian Localhost
Localhost merujuk pada server web yang berjalan di komputer pribadi Anda. Server web ini berfungsi untuk menjalankan website secara lokal, tanpa perlu dihosting di server online. Localhost memungkinkan Anda untuk mengakses dan menguji website Anda secara offline, sehingga Anda dapat melihat tampilan website Anda secara real-time dan melakukan perubahan tanpa harus mengunggahnya ke server online.
Pengertian Htdocs
Htdocs adalah direktori utama yang digunakan oleh server web Apache untuk menyimpan file-file website yang akan diakses melalui localhost. Direktori ini biasanya terletak di dalam folder instalasi Apache. Semua file website, seperti HTML, CSS, JavaScript, dan gambar, disimpan di dalam direktori Htdocs agar dapat diakses oleh server web lokal.
Cara Kerja Localhost dan Htdocs
Ketika Anda menjalankan server web Apache di komputer Anda, server ini akan mencari file website di direktori Htdocs. Ketika Anda membuka alamat localhost di browser web Anda, server web Apache akan memproses file website yang ada di direktori Htdocs dan menampilkannya di browser Anda. Dengan demikian, Anda dapat mengakses dan menguji website Anda secara lokal tanpa perlu mengunggahnya ke server online.
Perbandingan Localhost dan Server Web Online
| Fitur | Localhost | Server Web Online |
|---|---|---|
| Lokasi | Komputer pribadi | Server fisik atau virtual di internet |
| Akses | Hanya dapat diakses dari komputer pribadi | Dapat diakses dari mana saja di internet |
| Biaya | Gratis | Berbayar (tergantung pada penyedia hosting) |
| Keamanan | Keamanan terbatas | Keamanan lebih tinggi |
| Performa | Performa tergantung pada spesifikasi komputer | Performa tergantung pada spesifikasi server |
Membuat File Index.php
File index.php merupakan file utama yang dijalankan oleh server web ketika seseorang mengakses website Anda. File ini biasanya berisi kode HTML, CSS, dan JavaScript yang membentuk tampilan dan fungsionalitas website. Dalam panduan ini, kita akan mempelajari cara membuat file index.php di folder Htdocs dan menulis kode dasar untuk menampilkan teks “Selamat datang di halaman utama!”.
Membuat File Index.php
Langkah pertama adalah membuat file index.php di dalam folder Htdocs. Folder Htdocs adalah folder tempat server web menyimpan semua file website Anda. Untuk membuat file index.php, Anda dapat menggunakan editor teks seperti Notepad++ atau Sublime Text. Berikut langkah-langkahnya:
- Buka folder Htdocs Anda.
- Klik kanan pada area kosong di dalam folder Htdocs.
- Pilih “New” > “Text Document”.
- Ubah nama file menjadi “index.php”.
- Simpan file tersebut.
Kode Dasar Index.php
Setelah file index.php dibuat, Anda dapat mulai menulis kode di dalamnya. Kode dasar untuk menampilkan teks “Selamat datang di halaman utama!” adalah sebagai berikut:
<?php
echo "Selamat datang di halaman utama!";
?>
Kode ini menggunakan bahasa pemrograman PHP untuk menampilkan teks “Selamat datang di halaman utama!”. Mari kita bahas fungsi setiap baris kode:
- <?php: Tag pembuka PHP, menandakan bahwa kode yang akan dijalankan adalah kode PHP.
- echo “Selamat datang di halaman utama!”;: Perintah untuk menampilkan teks “Selamat datang di halaman utama!” di halaman web.
- ?>: Tag penutup PHP, menandakan akhir kode PHP.
Menampilkan Tabel
Anda juga dapat menampilkan tabel di dalam file index.php. Berikut contoh kode yang menampilkan tabel sederhana dengan judul dan data:
<?php
echo "<table border='1'>";
echo "<tr><th>Nama</th><th>Umur</th></tr>";
echo "<tr><td>John Doe</td><td>30</td></tr>";
echo "<tr><td>Jane Doe</td><td>25</td></tr>";
echo "</table>";
?>
Kode ini menggunakan tag HTML untuk membuat tabel. Tag <table> mendefinisikan tabel, <tr> mendefinisikan baris, <th> mendefinisikan judul kolom, dan <td> mendefinisikan data di dalam kolom. Anda dapat menambahkan lebih banyak baris dan kolom sesuai kebutuhan.
Menjalankan File Index.php
Setelah Anda berhasil menginstal XAMPP dan mengatur file index.php, langkah selanjutnya adalah menjalankan file tersebut di localhost. Proses ini memungkinkan Anda untuk melihat hasil kode PHP yang Anda tulis di browser web.
Menjalankan File Index.php di Localhost
Untuk menjalankan file index.php di localhost, Anda perlu membuka browser web dan memasukkan alamat URL yang tepat. Alamat URL ini akan mengarahkan browser ke server web lokal yang dijalankan oleh XAMPP. Secara umum, alamat URL yang digunakan adalah:
http://localhost/
Jika Anda telah menyimpan file index.php di folder htdocs, maka alamat URL yang benar adalah:
http://localhost/index.php
Namun, jika Anda menyimpan file index.php di folder lain di dalam htdocs, Anda perlu menyesuaikan alamat URL dengan lokasi folder tersebut. Misalnya, jika file index.php disimpan di folder “myproject” di dalam htdocs, maka alamat URL yang benar adalah:
http://localhost/myproject/index.php
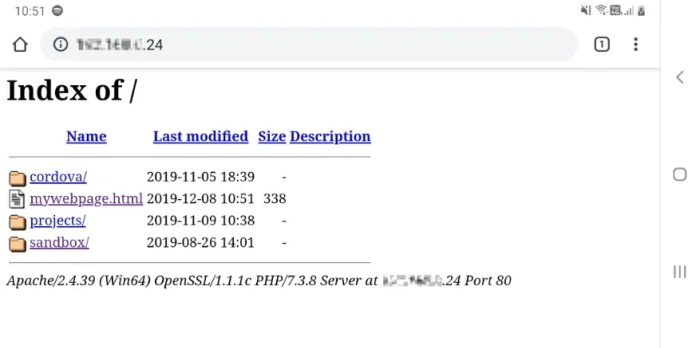
Ilustrasi Proses Menjalankan File Index.php, Localhost htdocs index php
Berikut ilustrasi sederhana yang menunjukkan proses menjalankan file index.php di localhost dan mengaksesnya melalui browser:
- Anda membuka browser web dan memasukkan alamat URL
http://localhost/index.php. - Browser mengirimkan permintaan ke server web lokal yang dijalankan oleh XAMPP.
- Server web lokal XAMPP menerima permintaan dan menemukan file index.php di folder htdocs.
- Server web lokal XAMPP memproses kode PHP yang terdapat di dalam file index.php.
- Hasil pemrosesan kode PHP dikirim kembali ke browser web.
- Browser web menampilkan hasil pemrosesan kode PHP dalam bentuk halaman web.
Perbedaan Menjalankan File Index.php di Localhost dan Server Web Online
Menjalankan file index.php di localhost dan di server web online memiliki beberapa perbedaan utama:
- Lokasi Server: Localhost menggunakan server web lokal yang dijalankan di komputer Anda sendiri, sedangkan server web online menggunakan server web yang terletak di pusat data milik penyedia layanan hosting.
- Aksesibilitas: File index.php yang dijalankan di localhost hanya dapat diakses dari komputer Anda sendiri, sedangkan file index.php yang dijalankan di server web online dapat diakses dari seluruh dunia melalui internet.
- Keamanan: Server web online biasanya memiliki keamanan yang lebih tinggi dibandingkan dengan server web lokal, karena mereka dilengkapi dengan firewall dan sistem keamanan yang lebih canggih.
- Biaya: Menjalankan server web lokal biasanya gratis, sedangkan menjalankan server web online membutuhkan biaya bulanan atau tahunan.
Membuat Konten Dinamis dengan PHP

PHP merupakan bahasa pemrograman server-side yang memungkinkan Anda membuat halaman web dinamis dan interaktif. Kemampuannya untuk berinteraksi dengan database, memproses data, dan menghasilkan konten yang dipersonalisasi membuat PHP menjadi pilihan yang populer untuk pengembangan web.
Menampilkan Tanggal dan Waktu Saat Ini
Untuk menampilkan tanggal dan waktu saat ini di halaman web, Anda dapat menggunakan fungsi bawaan PHP date(). Fungsi ini menerima format tanggal dan waktu sebagai argumen dan mengembalikan string yang sesuai.
<?php
echo "Tanggal dan Waktu Saat Ini: " . date("d-m-Y H:i:s");
?>
Kode di atas akan menampilkan tanggal dan waktu saat ini dalam format “dd-mm-yyyy HH:ii:ss”.
Membuat Form Input Sederhana
Form input sederhana memungkinkan pengguna untuk memasukkan data yang kemudian dapat diproses oleh PHP. Formulir biasanya dibuat menggunakan tag HTML <form>, <input>, dan <button>.
<form method="post" action="index.php">
Nama: <input type="text" name="nama"><br>
Email: <input type="email" name="email"><br>
<button type="submit">Kirim</button>
</form>
Kode di atas membuat formulir dengan dua field input: “nama” dan “email”. Ketika formulir dikirim, data yang dimasukkan akan dikirim ke halaman yang sama, index.php, menggunakan metode POST.
Memproses Data Input
Setelah formulir dikirim, Anda dapat memproses data input menggunakan PHP. Untuk mengakses data yang dikirim, Anda dapat menggunakan variabel superglobal $_POST. Misalnya, untuk mengakses nilai yang dimasukkan di field “nama”, Anda dapat menggunakan $_POST["nama"].
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST")
$nama = $_POST["nama"];
$email = $_POST["email"];
echo "Nama: " . $nama . "<br>";
echo "Email: " . $email;
?>
Kode di atas memeriksa apakah formulir telah dikirim menggunakan $_SERVER["REQUEST_METHOD"]. Jika ya, maka kode akan mengambil nilai dari field “nama” dan “email” dan menampilkannya di halaman.
Menampilkan Data dari Database
PHP dapat berinteraksi dengan database untuk mengambil dan menampilkan data di halaman web. Untuk mengakses database, Anda perlu menggunakan ekstensi database PHP, seperti mysqli atau PDO.
<?php
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
// Buat koneksi
$conn = new mysqli($servername, $username, $password, $dbname);
// Periksa koneksi
if ($conn->connect_error)
die("Koneksi gagal: " . $conn->connect_error);
// Perintah SQL untuk mengambil data
$sql = "SELECT * FROM users";
$result = $conn->query($sql);
// Tampilkan data
if ($result->num_rows > 0)
// Output data dari setiap baris
while($row = $result->fetch_assoc())
echo "ID: " . $row["id"]. " - Nama: " . $row["nama"]. " " . $row["email"]. "<br>";
else
echo "Tidak ada data ditemukan";
$conn->close();
?>
Kode di atas pertama-tama membuat koneksi ke database dan kemudian menjalankan perintah SQL untuk mengambil data dari tabel “users”. Data kemudian ditampilkan di halaman web.
Menggunakan Session
Session digunakan untuk menyimpan data pengguna selama sesi browser aktif. Data session disimpan di server dan diakses melalui variabel superglobal $_SESSION. Untuk memulai session, Anda perlu memanggil fungsi session_start() di awal halaman.
<?php
session_start();
// Periksa apakah pengguna sudah login
if (isset($_SESSION["login"]))
echo "Selamat datang, " . $_SESSION["nama"];
else
// Tampilkan form login
echo "<form method='post' action='index.php'>";
echo "Username: <input type='text' name='username'><br>";
echo "Password: <input type='password' name='password'><br>";
echo "<button type='submit'>Login</button>";
echo "</form>";
// Proses data login
if ($_SERVER["REQUEST_METHOD"] == "POST")
$username = $_POST["username"];
$password = $_POST["password"];
// Validasi data login
if ($username == "admin" && $password == "password")
$_SESSION["login"] = true;
$_SESSION["nama"] = "Admin";
header("Location: index.php");
else
echo "Username atau password salah";
?>
Kode di atas memeriksa apakah pengguna sudah login. Jika belum, maka form login akan ditampilkan. Ketika form login dikirim, kode akan memvalidasi data login dan jika valid, maka session akan diinisialisasi dan pengguna akan diarahkan ke halaman yang sama.
Menjalankan Aplikasi Web di Localhost

Localhost merupakan lingkungan pengembangan web yang ideal untuk menguji dan mengembangkan aplikasi web sebelum dipublikasikan ke internet. Localhost memungkinkan Anda untuk menjalankan aplikasi web secara lokal di komputer Anda, tanpa memerlukan server web yang dihosting di internet. Dengan demikian, Anda dapat membangun, menguji, dan men-debug aplikasi web Anda secara efisien dan aman.
Cara Menjalankan Aplikasi Web Kompleks di Localhost
Menjalankan aplikasi web kompleks di localhost membutuhkan konfigurasi yang lebih detail dibandingkan dengan menjalankan aplikasi web sederhana. Anda perlu memastikan bahwa semua komponen aplikasi, seperti server web, database, dan framework, dikonfigurasi dengan benar dan saling terhubung.
- Pastikan server web Anda, seperti Apache atau Nginx, dikonfigurasi untuk menjalankan aplikasi web Anda. Anda mungkin perlu mengedit file konfigurasi server web untuk menentukan direktori root aplikasi web Anda dan port yang akan digunakan.
- Jika aplikasi web Anda menggunakan database, pastikan database Anda dikonfigurasi dan dijalankan. Anda perlu menginstal dan mengkonfigurasi sistem manajemen database (DBMS), seperti MySQL, PostgreSQL, atau SQLite, dan membuat database untuk aplikasi web Anda.
- Pastikan framework atau library yang digunakan oleh aplikasi web Anda diinstal dan dikonfigurasi dengan benar. Anda mungkin perlu mengunduh dan menginstal framework atau library, serta menyesuaikan konfigurasinya agar sesuai dengan lingkungan localhost Anda.
Contoh Konfigurasi Apache untuk Menjalankan Aplikasi Web di Localhost
Berikut adalah contoh konfigurasi Apache untuk menjalankan aplikasi web di localhost:
<VirtualHost *:80>
ServerName localhost
DocumentRoot /var/www/html/my_app
<Directory /var/www/html/my_app>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
Konfigurasi ini menentukan bahwa aplikasi web berada di direktori /var/www/html/my_app dan akan diakses melalui alamat localhost. Anda perlu menyesuaikan konfigurasi ini agar sesuai dengan lokasi aplikasi web Anda dan pengaturan server web Anda.
Mengelola Database untuk Aplikasi Web di Localhost
Mengelola database untuk aplikasi web di localhost melibatkan beberapa langkah, termasuk:
- Instalasi dan Konfigurasi DBMS: Anda perlu menginstal dan mengkonfigurasi sistem manajemen database (DBMS), seperti MySQL, PostgreSQL, atau SQLite, sesuai dengan kebutuhan aplikasi web Anda.
- Pembuatan Database: Setelah DBMS terinstal, Anda perlu membuat database untuk aplikasi web Anda. Anda dapat melakukannya melalui antarmuka baris perintah DBMS atau menggunakan alat manajemen database seperti phpMyAdmin.
- Pembuatan Tabel: Dalam database yang baru dibuat, Anda perlu membuat tabel untuk menyimpan data aplikasi web Anda. Tabel ini harus berisi kolom yang sesuai dengan jenis data yang akan disimpan.
- Pengisian Data: Setelah tabel dibuat, Anda dapat mengisi tabel dengan data awal atau menggunakan aplikasi web Anda untuk menambahkan data secara dinamis.
- Manajemen Akses: Anda perlu mengelola akses ke database untuk memastikan bahwa hanya pengguna yang berwenang yang dapat mengakses dan memodifikasi data.
Menguji dan Debug Aplikasi Web di Localhost
Setelah aplikasi web Anda dikonfigurasi dan dijalankan di localhost, Anda perlu mengujinya untuk memastikan bahwa aplikasi berfungsi dengan baik. Proses pengujian dan debugging dapat dilakukan dengan beberapa cara:
- Pengujian Manual: Anda dapat menguji aplikasi web Anda secara manual dengan mengaksesnya melalui browser web dan menguji berbagai fitur dan fungsionalitasnya.
- Pengujian Otomatis: Anda dapat menggunakan framework pengujian otomatis untuk menjalankan serangkaian tes pada aplikasi web Anda. Framework pengujian otomatis dapat membantu Anda mengidentifikasi kesalahan dan memastikan bahwa aplikasi web Anda berfungsi sesuai dengan spesifikasi.
- Debugging: Jika Anda menemukan kesalahan dalam aplikasi web Anda, Anda dapat menggunakan alat debugging untuk membantu Anda mengidentifikasi dan memperbaiki kesalahan. Alat debugging dapat membantu Anda memeriksa kode sumber aplikasi web Anda dan melacak eksekusi kode untuk menemukan sumber kesalahan.
Akhir Kata

Dengan memahami konsep localhost, Htdocs, dan index.php, Anda dapat memulai perjalanan pengembangan web dengan lebih percaya diri. Anda dapat membangun situs web sederhana atau aplikasi web yang kompleks dengan mudah dan aman. Ingat, localhost adalah tempat latihan yang ideal sebelum Anda meluncurkan situs web Anda ke dunia maya.
Sudut Pertanyaan Umum (FAQ)
Bagaimana cara mengakses localhost di browser?
Ketikkan alamat “http://localhost” di browser Anda.
Apa perbedaan antara localhost dan server web online?
Localhost adalah server web yang berjalan di komputer Anda sendiri, sedangkan server web online adalah server yang berada di internet dan dapat diakses oleh siapa saja.
Apakah saya perlu menginstal Apache untuk menggunakan localhost?
Ya, Apache adalah server web yang paling umum digunakan untuk localhost. Anda dapat menginstal Apache dari situs web resmi Apache.
Bagaimana cara membuat database untuk aplikasi web di localhost?
Anda dapat menggunakan software database seperti MySQL atau PostgreSQL untuk membuat database di localhost.







