localhost htdocs adalah pintu gerbang menuju dunia pengembangan web lokal. Bayangkan Anda ingin membangun sebuah website, namun tanpa perlu repot mengunggahnya ke server publik terlebih dahulu. Di sinilah localhost htdocs berperan penting, memberikan Anda ruang kerja virtual untuk menguji dan mengembangkan website Anda sebelum dipublikasikan.
localhost htdocs adalah sebuah folder khusus yang terletak di komputer Anda, berfungsi sebagai tempat menyimpan semua file dan folder yang dibutuhkan untuk membangun sebuah website. Dengan menggunakan localhost htdocs, Anda dapat menjalankan website Anda secara lokal di komputer Anda sendiri, memungkinkan Anda untuk melihat bagaimana website Anda akan terlihat dan berfungsi sebelum dipublikasikan secara online.
Pengertian localhost htdocs

Dalam dunia pengembangan web, localhost htdocs adalah konsep dasar yang penting untuk dipahami. Localhost merujuk pada komputer Anda sendiri, sedangkan htdocs merupakan folder khusus yang digunakan untuk menyimpan file-file website yang akan diakses secara lokal. Dengan menggunakan localhost htdocs, pengembang web dapat membangun dan menguji situs web mereka secara offline sebelum dipublikasikan ke internet.
Pengertian Localhost
Localhost adalah istilah yang digunakan untuk merujuk ke komputer Anda sendiri. Dalam konteks pengembangan web, localhost mengacu pada server web yang dijalankan di komputer Anda, memungkinkan Anda untuk mengakses situs web yang sedang Anda kembangkan secara lokal tanpa perlu mengunggahnya ke server web publik.
Pengertian htdocs
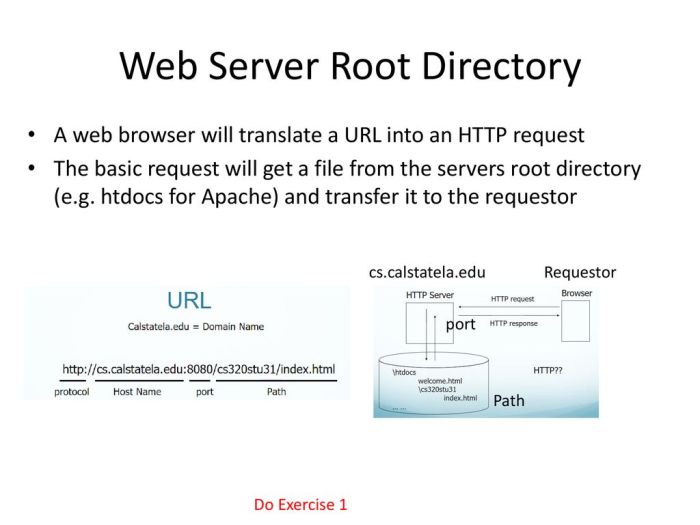
htdoc adalah folder khusus yang terletak di dalam direktori instalasi server web Anda. Folder ini berfungsi sebagai root directory untuk website yang akan diakses melalui localhost. Setiap file website, seperti HTML, CSS, JavaScript, dan gambar, disimpan di dalam folder htdocs.
Fungsi dan Tujuan Folder htdocs
Folder htdocs memiliki fungsi utama sebagai wadah untuk menyimpan semua file yang diperlukan untuk menjalankan website secara lokal. Folder ini membantu mengorganisir file-file website dan memastikan bahwa server web dapat menemukannya dengan mudah.
- Penyimpanan File Website: Folder htdocs berfungsi sebagai tempat penyimpanan utama untuk semua file website, seperti HTML, CSS, JavaScript, gambar, dan video.
- Organisasi File: Folder htdocs membantu pengembang web dalam mengorganisir file-file website mereka secara terstruktur, sehingga memudahkan dalam pengelolaan dan pemeliharaan.
- Akses Lokal: Dengan menggunakan localhost htdocs, pengembang web dapat mengakses website mereka secara lokal tanpa perlu mengunggahnya ke server web publik. Hal ini memungkinkan mereka untuk menguji dan mengembangkan website secara offline.
- Pengujian dan Debugging: Folder htdocs memungkinkan pengembang web untuk menguji dan men-debug website mereka secara lokal sebelum dipublikasikan ke internet. Hal ini membantu mereka untuk menemukan dan memperbaiki kesalahan sebelum website diakses oleh pengguna lain.
Contoh Penggunaan Localhost htdocs dalam Pengembangan Web
Misalnya, Anda ingin membuat website sederhana dengan nama “mywebsite”. Anda dapat menyimpan semua file website, seperti index.html, style.css, dan script.js, di dalam folder htdocs. Setelah itu, Anda dapat mengakses website Anda secara lokal melalui browser dengan mengetikkan alamat “http://localhost/mywebsite” di address bar.
Cara Mengakses localhost htdocs
localhost htdocs adalah folder khusus yang digunakan untuk menyimpan file-file website Anda sebelum dipublikasikan ke internet. Akses ke folder ini memungkinkan Anda untuk melihat dan mengelola file website Anda secara lokal, sehingga Anda dapat menguji dan mengembangkan website Anda sebelum dipublikasikan.
Cara Mengakses localhost htdocs di Berbagai Sistem Operasi
Berikut adalah langkah-langkah detail untuk mengakses localhost htdocs di berbagai sistem operasi:
| Sistem Operasi | Langkah-langkah |
|---|---|
| Windows |
|
| macOS |
|
| Linux |
|
Cara Membuka Folder htdocs di Browser
Setelah Anda mengakses folder htdocs, Anda dapat membuka file website Anda di browser dengan mengikuti langkah-langkah berikut:
- Buka browser web Anda (seperti Chrome, Firefox, atau Safari).
- Ketik “localhost” di bilah alamat dan tekan Enter.
Jika server web Anda sudah berjalan, Anda akan melihat halaman default website Anda di browser. Jika Anda belum membuat file website, Anda akan melihat halaman kosong.
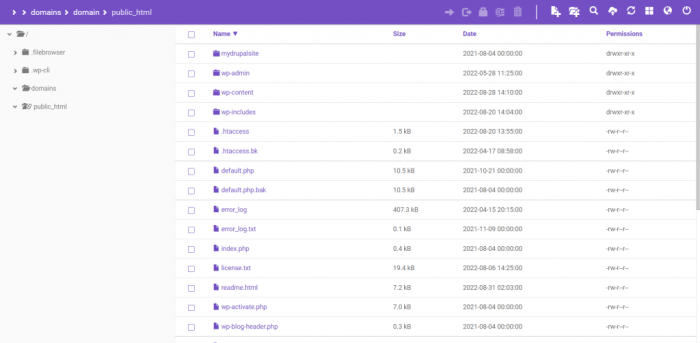
File dan Folder dalam localhost htdocs
Folder htdocs pada localhost merupakan tempat penyimpanan file website Anda. File-file ini akan diakses oleh server web dan ditampilkan ke pengguna internet. Folder htdocs biasanya berisi berbagai jenis file dan folder, yang masing-masing memiliki fungsi dan peran penting dalam membangun website.
Jenis-jenis File dan Folder dalam htdocs
Berikut adalah jenis-jenis file dan folder yang biasanya ditemukan dalam folder htdocs:
- File HTML (index.html, about.html, contact.html, dll.): File HTML merupakan dasar dari setiap halaman web. File ini berisi kode HTML yang menentukan struktur, konten, dan tampilan halaman web.
- File CSS (style.css): File CSS berisi kode CSS yang menentukan gaya tampilan halaman web, seperti warna, font, ukuran, dan tata letak.
- File JavaScript (script.js): File JavaScript berisi kode JavaScript yang menambahkan interaktivitas dan fungsionalitas ke halaman web, seperti animasi, validasi formulir, dan AJAX.
- File Gambar (images/): Folder ini berisi semua gambar yang digunakan dalam website, seperti logo, banner, dan gambar produk.
- File Audio (audio/): Folder ini berisi semua file audio yang digunakan dalam website, seperti musik latar, efek suara, dan podcast.
- File Video (video/): Folder ini berisi semua file video yang digunakan dalam website, seperti video promosi, tutorial, dan demonstrasi produk.
- File PHP (index.php, contact.php, dll.): File PHP merupakan file yang berisi kode PHP yang digunakan untuk memproses data, interaksi dengan database, dan menghasilkan konten dinamis.
- File .htaccess: File ini digunakan untuk mengkonfigurasi server web Apache, seperti mengatur redirect, autentikasi, dan akses file.
Contoh Struktur Folder dan File dalam htdocs
Berikut adalah contoh struktur folder dan file dalam htdocs untuk sebuah website sederhana:
- htdocs/
- index.php
- about.html
- contact.html
- images/
- logo.png
- banner.jpg
- css/
- style.css
- js/
- script.js
Fungsi File index.php dan File .htaccess, Localhost htdocs
File index.php merupakan file utama yang diakses oleh server web saat pengguna mengakses website. File ini biasanya berisi kode PHP yang menghasilkan konten dinamis untuk halaman utama website.
File .htaccess digunakan untuk mengkonfigurasi server web Apache. File ini berisi berbagai directive yang dapat digunakan untuk mengatur perilaku server, seperti:
- Redirect: Mengarahkan pengguna ke halaman lain.
- Autentikasi: Meminta pengguna untuk login sebelum mengakses halaman tertentu.
- Akses File: Mengatur izin akses ke file dan folder.
Pengaturan localhost htdocs
Localhost htdocs adalah folder utama untuk menyimpan file-file website Anda di server lokal. Untuk mengakses dan mengembangkan website Anda secara lokal, Anda perlu mengatur server web di localhost htdocs. Artikel ini akan membahas langkah-langkah pengaturan server web di localhost htdocs menggunakan XAMPP atau WAMP, serta cara mengonfigurasi virtual host.
Instalasi dan Konfigurasi XAMPP atau WAMP
XAMPP dan WAMP adalah paket perangkat lunak yang menyediakan server web Apache, database MySQL, dan interpreter PHP, yang merupakan komponen penting untuk menjalankan website di localhost. Anda dapat memilih salah satu dari keduanya, tergantung pada preferensi dan sistem operasi yang Anda gunakan.
- Unduh dan Instal XAMPP/WAMP: Unduh installer XAMPP atau WAMP dari situs web resmi mereka. Jalankan installer dan ikuti petunjuk di layar untuk menyelesaikan instalasi. Pastikan untuk memilih folder instalasi yang sesuai dengan preferensi Anda. Misalnya, Anda dapat memilih untuk menginstal XAMPP di folder C:\xampp.
- Jalankan XAMPP/WAMP: Setelah instalasi selesai, buka Control Panel XAMPP/WAMP. Pastikan layanan Apache dan MySQL dijalankan. Anda dapat memulai dan menghentikan layanan ini dari Control Panel.
- Konfigurasi XAMPP/WAMP: Jika diperlukan, Anda dapat mengonfigurasi XAMPP/WAMP untuk menyesuaikan pengaturan server web Anda. Misalnya, Anda dapat mengubah port default untuk Apache, atau mengonfigurasi pengaturan database MySQL. Informasi lebih lanjut tentang konfigurasi dapat ditemukan dalam dokumentasi XAMPP/WAMP.
Konfigurasi Virtual Host
Virtual host memungkinkan Anda untuk menjalankan beberapa website di server web yang sama dengan alamat IP yang sama. Ini berguna jika Anda ingin menguji beberapa website secara lokal atau mengelola beberapa proyek web di server yang sama.
- Buat File Konfigurasi Virtual Host: Buka folder konfigurasi Apache di direktori instalasi XAMPP/WAMP. Biasanya, file konfigurasi virtual host berada di folder \apache\conf\extra. Buat file baru dengan nama yang sesuai dengan nama domain website Anda, misalnya mywebsite.conf.
- Tambahkan Konfigurasi Virtual Host: Di dalam file mywebsite.conf, tambahkan konfigurasi berikut:
<VirtualHost *:80>
ServerName mywebsite.local
DocumentRoot "C:\xampp\htdocs\mywebsite"
<Directory "C:\xampp\htdocs\mywebsite">
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
- Ubah Konfigurasi File Hosts: Buka file hosts di C:\Windows\System32\drivers\etc. Tambahkan baris berikut untuk mengarahkan domain mywebsite.local ke alamat IP localhost (127.0.0.1):
127.0.0.1 mywebsite.local
- Restart Apache: Setelah Anda menambahkan konfigurasi virtual host dan mengedit file hosts, restart server Apache agar perubahan diterapkan.
Contoh Implementasi localhost htdocs

localhost htdocs adalah direktori default yang digunakan oleh server web Apache untuk menyimpan file website. Untuk menjalankan website di localhost, kita perlu membuat file HTML, CSS, dan JavaScript yang akan disimpan di direktori htdocs.
Contoh Kode HTML, CSS, dan JavaScript
Berikut adalah contoh kode HTML, CSS, dan JavaScript sederhana yang dapat dijalankan di localhost htdocs:
HTML (index.html)
<!DOCTYPE html>
<html>
<head>
<title>Website Sederhana</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Selamat Datang di Website Sederhana</h1>
<p>Ini adalah contoh website sederhana yang dijalankan di localhost.</p>
<script src="script.js"></script>
</body>
</html>
CSS (style.css)
body
font-family: sans-serif;
background-color: #f0f0f0;
text-align: center;
h1
color: #333;
JavaScript (script.js)
alert("Selamat datang di website sederhana!");
File dan Folder
Berikut adalah contoh file dan folder yang diperlukan untuk membuat website sederhana di localhost htdocs:
| File/Folder | Keterangan |
|---|---|
| index.html | File HTML utama website |
| style.css | File CSS untuk mengatur tampilan website |
| script.js | File JavaScript untuk menambahkan interaksi pada website |
| images | Folder untuk menyimpan gambar yang digunakan di website |
Cara Menjalankan Website
Setelah semua file dan folder dibuat, kita dapat menjalankan website di localhost dengan mengikuti langkah-langkah berikut:
- Buka browser web dan ketik
http://localhost/di address bar. - Jika server web Apache sudah berjalan, website akan terbuka di browser.
Ringkasan Terakhir

localhost htdocs merupakan alat yang sangat penting bagi para pengembang web, baik pemula maupun profesional. Dengan memahami cara kerja dan memanfaatkannya secara efektif, Anda dapat meningkatkan efisiensi dan produktivitas dalam proses pengembangan website Anda.
Kumpulan FAQ: Localhost Htdocs
Bagaimana cara mengetahui lokasi folder htdocs di komputer saya?
Lokasi folder htdocs bergantung pada sistem operasi dan software server web yang Anda gunakan. Biasanya, Anda dapat menemukannya di folder instalasi XAMPP atau WAMP.
Apakah saya harus menginstal XAMPP atau WAMP untuk menggunakan localhost htdocs?
Ya, XAMPP atau WAMP diperlukan untuk menjalankan server web lokal dan mengakses folder htdocs.
Apakah saya bisa menggunakan localhost htdocs untuk mengembangkan aplikasi web selain website?
Ya, localhost htdocs dapat digunakan untuk mengembangkan berbagai jenis aplikasi web, termasuk aplikasi berbasis PHP, Python, Node.js, dan lainnya.







