Dompdf CodeIgniter 3 adalah solusi yang praktis dan efisien untuk menghasilkan file PDF secara dinamis di website Anda yang dibangun dengan framework CodeIgniter 3. Dengan Dompdf, Anda dapat dengan mudah mengonversi konten HTML yang ada menjadi format PDF profesional dan mudah dibagikan, tanpa harus bergantung pada software tambahan atau server khusus.
Dompdf menawarkan fleksibilitas dalam penyesuaian layout dan desain PDF, memungkinkan Anda untuk mengatur margin, header, footer, watermark, dan berbagai elemen lainnya sesuai kebutuhan. Integrasi yang seamless dengan CodeIgniter 3 memudahkan Anda dalam mengendalikan proses pembuatan PDF dan menggabungkannya dengan data yang dinamis dari database.
Pengenalan Dompdf
Dompdf adalah library PHP yang memungkinkan Anda untuk menghasilkan PDF dari HTML. Ini berarti Anda dapat menggunakan bahasa markup HTML untuk mendesain konten PDF Anda, dan Dompdf akan menerjemahkannya ke dalam format PDF yang dapat dicetak dan dibagikan.
Dompdf menjadi solusi yang praktis dalam pengembangan web karena memberikan fleksibilitas dan kontrol penuh terhadap desain dan format PDF. Anda dapat dengan mudah menyesuaikan font, warna, tata letak, dan elemen lain untuk menghasilkan PDF yang sesuai dengan kebutuhan Anda.
Keunggulan Dompdf
Dompdf menawarkan sejumlah keunggulan dibandingkan library PDF lainnya, membuatnya menjadi pilihan yang populer di kalangan pengembang web.
- Kemudahan Penggunaan: Dompdf dirancang untuk mudah digunakan, bahkan untuk pengembang yang tidak memiliki pengalaman dengan library PDF sebelumnya. Anda dapat dengan mudah mengintegrasikan Dompdf ke dalam proyek CodeIgniter Anda dan mulai menghasilkan PDF dengan cepat.
- Dukungan HTML Lengkap: Dompdf mendukung hampir semua tag HTML dan CSS, memungkinkan Anda untuk membuat PDF yang kaya dan menarik secara visual.
- Kustomisasi Tinggi: Dompdf memberikan kontrol yang tinggi atas desain dan format PDF Anda. Anda dapat menyesuaikan font, warna, tata letak, dan elemen lain untuk menghasilkan PDF yang sesuai dengan kebutuhan Anda.
- Performa yang Baik: Dompdf memiliki performa yang baik, mampu menghasilkan PDF dengan cepat dan efisien.
Contoh Penggunaan Dompdf
Berikut adalah contoh sederhana tentang cara menggunakan Dompdf dalam proyek CodeIgniter Anda:
- Instalasi Dompdf: Anda dapat menginstal Dompdf dengan menggunakan Composer. Buka terminal Anda dan jalankan perintah berikut:
composer require dompdf/dompdf
- Buat Controller: Buat controller baru di folder
application/controllersdan beri namaPdfController.php. Dalam controller ini, tambahkan fungsigeneratePdf()yang akan menghasilkan PDF.
<?php
defined(‘BASEPATH’) OR exit(‘No direct script access allowed’);
class PdfController extends CI_Controller
public function generatePdf()
// Load library Dompdf
$this->load->library(‘dompdf_lib’);
// Buat konten HTML
$html = ‘<html>
<head>
<title>Contoh PDF</title>
</head>
<body>
<h1>Judul PDF</h1>
<p>Ini adalah contoh konten PDF.</p>
</body>
</html>’;
// Render HTML ke PDF
$this->dompdf_lib->load_html($html);
$this->dompdf_lib->render();
// Simpan PDF ke file
$output = $this->dompdf_lib->output();
file_put_contents(‘path/to/your/pdf/file.pdf’, $output);
// Redirect ke halaman PDF
redirect(‘path/to/your/pdf/file.pdf’);
?>
- Panggil Controller: Panggil fungsi
generatePdf()dari controller Anda melalui link atau tombol pada halaman web Anda. Hal ini akan menghasilkan PDF dan mengarahkan pengguna ke file PDF yang telah dibuat.
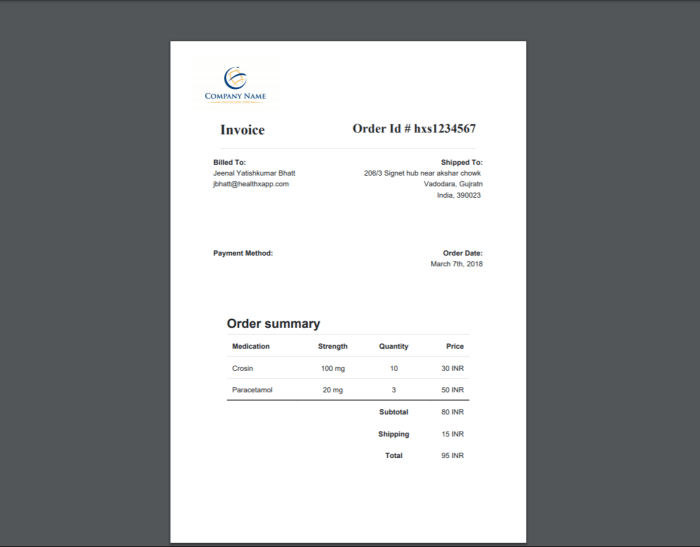
Contoh di atas menunjukkan bagaimana Anda dapat menggunakan Dompdf untuk menghasilkan PDF sederhana dari konten HTML. Anda dapat memperluas contoh ini dengan menambahkan lebih banyak konten HTML, CSS, dan gambar untuk membuat PDF yang lebih kompleks.
Integrasi Dompdf dengan CodeIgniter 3

Dompdf merupakan library PHP yang memungkinkan kita untuk menghasilkan file PDF dari HTML. Integrasi Dompdf dengan CodeIgniter 3 dapat membantu Anda dalam membuat laporan, invoice, atau dokumen PDF lainnya dengan mudah.
Langkah-langkah Integrasi
Berikut adalah langkah-langkah untuk mengintegrasikan Dompdf ke dalam proyek CodeIgniter 3 Anda:
- Unduh Dompdf
- Instal Dompdf
- Konfigurasi Dompdf
Pertama, unduh library Dompdf dari situs resminya. Anda dapat menemukannya di https://github.com/dompdf/dompdf.
Setelah mengunduh Dompdf, ekstrak file arsipnya dan pindahkan folder ‘dompdf’ ke dalam direktori ‘libraries’ di proyek CodeIgniter 3 Anda.
Buka file konfigurasi CodeIgniter Anda (application/config/config.php) dan tambahkan baris berikut untuk mengonfigurasi Dompdf:
$config['dompdf_lib'] = 'dompdf/dompdf';$config['dompdf_path'] = APPPATH . 'libraries/dompdf/';
Contoh Kode
Berikut adalah contoh kode untuk menginstal Dompdf dan konfigurasinya dalam CodeIgniter 3:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
// Konfigurasi Dompdf
$config['dompdf_lib'] = 'dompdf/dompdf';
$config['dompdf_path'] = APPPATH . 'libraries/dompdf/';
// Load library Dompdf
$this->load->library('dompdf');
// Inisialisasi Dompdf
$dompdf = new Dompdf();
// Buat konten HTML untuk PDF
$html = '<html><head><title>Contoh PDF</title></head><body><p>Ini adalah contoh konten PDF.</p></body></html>';
// Load HTML ke Dompdf
$dompdf->loadHtml($html);
// Render PDF
$dompdf->render();
// Simpan PDF ke file
$output = $dompdf->output();
file_put_contents('my_pdf.pdf', $output);
// Output PDF ke browser
$dompdf->stream('my_pdf.pdf');
?>
Memanggil Fungsi Dompdf
Untuk memanggil fungsi Dompdf dan menghasilkan PDF dari template CodeIgniter 3, Anda dapat menggunakan kode berikut:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class MyController extends CI_Controller
public function generate_pdf()
// Load library Dompdf
$this->load->library('dompdf');
// Load template CodeIgniter 3
$data['title'] = 'Contoh PDF';
$this->load->view('my_template', $data);
// Ambil output HTML dari template
$html = $this->output->get_output();
// Load HTML ke Dompdf
$this->dompdf->loadHtml($html);
// Render PDF
$this->dompdf->render();
// Simpan PDF ke file
$output = $this->dompdf->output();
file_put_contents('my_pdf.pdf', $output);
// Output PDF ke browser
$this->dompdf->stream('my_pdf.pdf');
?>
Contoh Penggunaan Dompdf dalam CodeIgniter 3
Dompdf adalah library PHP yang memungkinkan Anda untuk menghasilkan file PDF dari HTML. Dalam CodeIgniter 3, Anda dapat dengan mudah mengintegrasikan Dompdf untuk membuat laporan, faktur, atau dokumen lainnya dalam format PDF.
Contoh Kode Dompdf dalam CodeIgniter 3
Berikut adalah contoh kode untuk menghasilkan PDF dari template CodeIgniter 3 menggunakan Dompdf:
| Kode | Keterangan |
|---|---|
|
Kode ini menunjukkan cara menginisialisasi Dompdf, memuat view, dan menghasilkan PDF. |
Untuk menggunakan kode Dompdf dalam controller CodeIgniter 3, Anda perlu memuat library Dompdf terlebih dahulu dengan menggunakan fungsi $this->load->library('dompdf_lib'). Setelah itu, Anda dapat membuat objek Dompdf dan memuat view yang ingin Anda ubah menjadi PDF dengan menggunakan fungsi $this->load->view(). Selanjutnya, Anda dapat menetapkan HTML ke objek Dompdf dan merendernya menjadi PDF. Terakhir, Anda dapat mengoutput PDF dengan menggunakan fungsi stream().
Pengembangan Fitur Dompdf: Dompdf Codeigniter 3
Dompdf adalah library PHP yang powerful untuk menghasilkan PDF dari HTML. Namun, Dompdf tidak hanya terbatas pada konversi sederhana. Kita bisa menambahkan fitur-fitur tambahan untuk meningkatkan kualitas dan fungsionalitas PDF yang dihasilkan.
Menambahkan Fitur Tambahan, Dompdf codeigniter 3
Dompdf menyediakan beberapa metode untuk menambahkan fitur tambahan seperti watermark, header, dan footer. Ini memungkinkan kita untuk mempersonalisasi PDF dan memberikan informasi tambahan yang relevan.
Contoh Kode Watermark
Untuk menambahkan watermark, kita bisa memanfaatkan fitur CSS. Berikut contoh kode untuk menambahkan watermark “Rahasia” ke PDF:
<style>
body
background-image: url('watermark.png');
background-repeat: no-repeat;
background-position: center;
background-size: 300px 100px;
opacity: 0.2;
</style>
Kode ini menambahkan gambar watermark “watermark.png” ke latar belakang halaman PDF dengan opacity 0.2. Kita bisa menyesuaikan ukuran, posisi, dan opacity watermark sesuai kebutuhan.
Mengatur Margin dan Ukuran Kertas
Dompdf juga memungkinkan kita untuk mengatur margin dan ukuran kertas PDF yang dihasilkan. Hal ini penting untuk memastikan bahwa konten PDF ditampilkan dengan rapi dan sesuai dengan format yang diinginkan.
- Untuk mengatur margin, kita bisa menggunakan properti CSS “margin” pada tag <body>. Contoh:
<style>
body
margin: 2cm;
</style>
<style>
body
page-size: A4;
</style>
Kita bisa menggunakan berbagai ukuran kertas seperti A4, Letter, Legal, dan lainnya. Selain itu, kita juga bisa mengatur orientasi kertas (potrait atau landscape) menggunakan properti “page-orientation”.
Pengaturan dan Pemecahkan Masalah

Setelah Anda menginstal dan mengonfigurasi Dompdf di CodeIgniter 3, Anda mungkin akan menghadapi beberapa masalah umum. Masalah-masalah ini bisa muncul dari berbagai faktor, seperti pengaturan font yang salah, rendering yang tidak sesuai, atau bahkan performa yang lambat. Berikut ini beberapa tips dan trik untuk mengatasi masalah umum yang muncul saat menggunakan Dompdf, termasuk contoh kode dan penjelasan untuk menangani kesalahan font dan rendering, serta strategi untuk mengoptimalkan performa Dompdf.
Kesalahan Font
Salah satu masalah umum yang dihadapi pengguna Dompdf adalah kesalahan font. Ini biasanya terjadi ketika Dompdf tidak dapat menemukan font yang Anda tentukan dalam file CSS atau HTML. Ada beberapa solusi untuk masalah ini:
- Pastikan Font Tersedia: Pastikan font yang Anda gunakan dalam CSS atau HTML tersedia di direktori font Dompdf. Direktori font Dompdf biasanya terletak di
/vendor/dompdf/dompdf/lib/fonts/. Anda dapat menambahkan font baru ke direktori ini atau menggunakan font yang sudah tersedia di sana. - Gunakan Font Default: Jika Anda tidak ingin menambahkan font baru, Anda dapat menggunakan font default Dompdf. Font default Dompdf biasanya menggunakan font sistem yang tersedia di komputer Anda. Untuk menggunakan font default, Anda dapat mengatur properti
font-familydalam CSS ke"Times New Roman"atau"Arial". - Gunakan Font Web: Anda juga dapat menggunakan font web seperti Google Fonts. Untuk menggunakan font web, Anda perlu menyertakan tag
<link>ke file CSS Anda. Anda dapat menemukan informasi lebih lanjut tentang penggunaan font web di dokumentasi Google Fonts.
Berikut contoh kode untuk menangani kesalahan font:
<style>
body
font-family: 'Times New Roman', Times, serif;
</style>
Kode ini akan menggunakan font Times New Roman sebagai font default. Jika font Times New Roman tidak tersedia, maka Dompdf akan menggunakan font Times sebagai alternatif. Jika font Times juga tidak tersedia, maka Dompdf akan menggunakan font serif default.
Masalah Rendering
Masalah rendering dapat terjadi ketika Dompdf tidak dapat menampilkan konten HTML dengan benar. Beberapa penyebab umum masalah rendering termasuk:
- Kesalahan CSS: Kesalahan dalam kode CSS dapat menyebabkan konten HTML tidak ditampilkan dengan benar. Pastikan kode CSS Anda valid dan tidak mengandung kesalahan sintaks.
- Konfigurasi Dompdf: Konfigurasi Dompdf yang salah juga dapat menyebabkan masalah rendering. Periksa pengaturan konfigurasi Dompdf dan pastikan semua pengaturan sesuai dengan kebutuhan Anda.
- Konten HTML yang Kompleks: Konten HTML yang kompleks, seperti tabel yang besar atau gambar yang banyak, dapat menyebabkan masalah rendering. Cobalah untuk menyederhanakan konten HTML Anda jika memungkinkan.
Berikut contoh kode untuk menangani masalah rendering:
<style>
table
width: 100%;
border-collapse: collapse;
th, td
border: 1px solid black;
padding: 5px;
</style>
Kode ini akan membuat tabel dengan lebar 100% dan border di sekelilingnya. Kode ini juga akan menambahkan padding ke setiap sel tabel. Pastikan kode CSS Anda valid dan tidak mengandung kesalahan sintaks.
Optimasi Performa
Dompdf dapat menjadi proses yang intensif sumber daya, terutama ketika menangani konten HTML yang kompleks. Berikut ini beberapa tips untuk mengoptimalkan performa Dompdf:
- Kurangi Konten HTML: Semakin sedikit konten HTML yang Anda kirimkan ke Dompdf, semakin cepat Dompdf akan memprosesnya. Cobalah untuk menyederhanakan konten HTML Anda jika memungkinkan.
- Gunakan Cache: Anda dapat menggunakan cache untuk menyimpan file PDF yang sudah dibuat. Ini akan mengurangi waktu yang dibutuhkan untuk membuat file PDF baru.
- Optimalkan Gambar: Gambar yang besar dapat memperlambat performa Dompdf. Optimalkan gambar Anda agar lebih kecil dan lebih cepat dimuat.
Berikut contoh kode untuk mengoptimalkan performa Dompdf:
// Contoh kode untuk menyimpan file PDF ke cache
$pdf = new Dompdf();
$pdf->loadHtml($html);
$pdf->render();
$output = $pdf->output();
file_put_contents('cache/my_pdf.pdf', $output);
// Contoh kode untuk mengambil file PDF dari cache
if (file_exists('cache/my_pdf.pdf'))
$pdf = file_get_contents('cache/my_pdf.pdf');
else
// Buat file PDF baru
$pdf = new Dompdf();
$pdf->loadHtml($html);
$pdf->render();
$output = $pdf->output();
file_put_contents('cache/my_pdf.pdf', $output);
Kode ini akan menyimpan file PDF ke direktori cache. Jika file PDF sudah ada di cache, maka kode ini akan mengambil file PDF dari cache. Ini akan mengurangi waktu yang dibutuhkan untuk membuat file PDF baru.
Penutupan Akhir

Dompdf CodeIgniter 3 memberikan Anda kebebasan untuk menciptakan dokumen PDF yang profesional dan sesuai dengan kebutuhan website Anda. Dengan kemudahan integrasi, fleksibilitas penyesuaian, dan kemampuan untuk menggabungkan data dinamis, Dompdf menjadi alat yang ideal untuk menghasilkan dokumen PDF yang efektif dan efisien.
Pertanyaan yang Kerap Ditanyakan
Bagaimana cara menginstal Dompdf di CodeIgniter 3?
Anda dapat menginstal Dompdf dengan menggunakan Composer. Jalankan perintah “composer require dompdf/dompdf” di direktori proyek CodeIgniter Anda.
Bagaimana cara memanggil fungsi Dompdf untuk menghasilkan PDF?
Anda dapat menggunakan library Dompdf di controller Anda untuk menghasilkan PDF dari view CodeIgniter. Gunakan fungsi `load->library(‘dompdf’)` untuk memuat library Dompdf dan kemudian gunakan metode `load_html()` untuk memuat konten HTML yang ingin Anda konversi ke PDF.
Bagaimana cara menambahkan watermark ke PDF yang dihasilkan?
Anda dapat menambahkan watermark ke PDF dengan menggunakan metode `set_option()` dari library Dompdf dan menetapkan opsi `watermark` dengan teks atau gambar yang ingin Anda gunakan sebagai watermark.