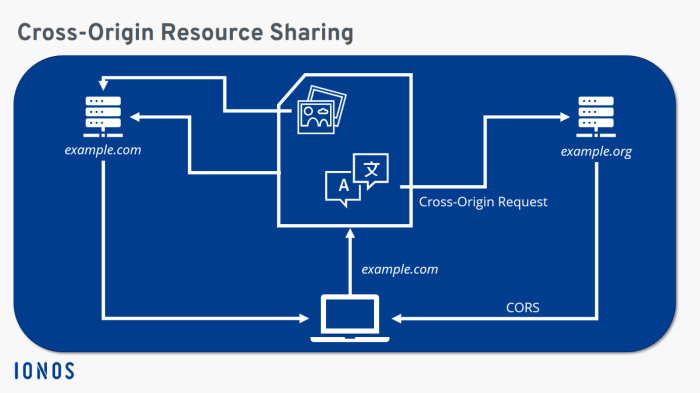
Cors adalah – CORS, singkatan dari Cross-Origin Resource Sharing, adalah mekanisme keamanan yang memungkinkan website untuk mengakses sumber daya dari domain berbeda. Bayangkan Anda sedang berselancar di internet dan menemukan video menarik di situs web lain. Anda ingin menyematkan video tersebut ke website Anda, tetapi browser menolak akses karena berasal dari domain yang berbeda. CORS hadir sebagai solusi untuk mengatasi hal ini, dengan menyediakan aturan yang mengatur bagaimana website dapat berbagi data antar domain secara aman.
CORS bekerja dengan mendefinisikan header khusus yang ditambahkan ke permintaan HTTP. Header ini memungkinkan server target untuk menentukan apakah permintaan tersebut diizinkan atau ditolak. Dengan demikian, CORS membantu melindungi website dari serangan cross-site scripting (XSS) dan serangan lainnya yang dapat terjadi saat website mengakses sumber daya dari domain yang tidak tepercaya.
Pengertian CORS
CORS (Cross-Origin Resource Sharing) adalah mekanisme keamanan yang memungkinkan browser web untuk mengakses sumber daya dari domain berbeda dengan domain tempat halaman web dimuat. Misalnya, sebuah halaman web yang dihosting di domain “example.com” dapat mengakses data dari API yang dihosting di domain “api.example.com”.
Contoh Kasus Sederhana
Bayangkan Anda sedang mengembangkan aplikasi web yang menampilkan informasi cuaca. Aplikasi Anda dihosting di domain “weatherapp.com”. Untuk mendapatkan data cuaca, aplikasi Anda perlu mengakses API cuaca yang dihosting di domain “weatherapi.com”. Tanpa CORS, browser web Anda tidak akan mengizinkan aplikasi Anda untuk mengakses API cuaca karena berasal dari domain yang berbeda.
CORS mengatasi masalah ini dengan memberikan kontrol kepada server API cuaca untuk menentukan sumber daya mana yang dapat diakses oleh aplikasi Anda. Server API cuaca dapat mengizinkan aplikasi Anda untuk mengakses data cuaca dengan mengirimkan header khusus dalam responsnya. Header ini memberitahu browser web bahwa aplikasi Anda diizinkan untuk mengakses sumber daya tersebut.
Tujuan Utama Penggunaan CORS
Tujuan utama penggunaan CORS dalam pengembangan web adalah untuk meningkatkan keamanan aplikasi web dan memungkinkan interaksi yang lebih lancar antara berbagai domain. CORS memungkinkan pengembang untuk mengontrol akses ke sumber daya mereka, mencegah akses yang tidak sah dan melindungi data sensitif.
- Meningkatkan Keamanan: CORS memungkinkan server untuk mengontrol akses ke sumber daya mereka, mencegah akses yang tidak sah dari domain lain.
- Memungkinkan Interaksi Antar Domain: CORS memungkinkan aplikasi web untuk mengakses sumber daya dari domain berbeda, membuka peluang untuk pengembangan aplikasi yang lebih kompleks dan terintegrasi.
- Memudahkan Pengembangan: CORS menyederhanakan proses pengembangan aplikasi web dengan menyediakan mekanisme yang mudah digunakan untuk mengelola akses antar domain.
Mekanisme Kerja CORS

CORS (Cross-Origin Resource Sharing) merupakan mekanisme keamanan yang memungkinkan situs web yang berasal dari domain berbeda untuk berinteraksi dan berbagi data. Mekanisme ini penting untuk memastikan keamanan dan integritas data dalam lingkungan web yang terdesentralisasi. CORS bekerja dengan mengizinkan permintaan sumber daya dari domain berbeda melalui mekanisme kontrol akses yang ketat.
Langkah-langkah Permintaan CORS
Ketika sebuah permintaan CORS dilakukan, browser akan melakukan beberapa langkah untuk memastikan bahwa permintaan tersebut diizinkan oleh server tujuan. Berikut adalah langkah-langkah yang terjadi:
- Browser mengirimkan permintaan dengan header `Origin` yang berisi informasi tentang domain sumber permintaan.
- Server tujuan menerima permintaan dan memeriksa header `Origin`.
- Server tujuan memeriksa apakah domain sumber permintaan diizinkan untuk mengakses sumber daya yang diminta.
- Jika diizinkan, server tujuan akan menanggapi permintaan dengan header `Access-Control-Allow-Origin` yang berisi domain sumber yang diizinkan.
- Browser menerima tanggapan dan memeriksa header `Access-Control-Allow-Origin`.
- Jika domain sumber diizinkan, browser akan memproses tanggapan dan mengirimkan data ke situs web sumber.
Peran Header `Origin` dan `Access-Control-Allow-Origin`, Cors adalah
Header `Origin` dan `Access-Control-Allow-Origin` memainkan peran penting dalam mekanisme CORS. Header `Origin` digunakan oleh browser untuk menginformasikan server tujuan tentang domain sumber permintaan. Sementara itu, header `Access-Control-Allow-Origin` digunakan oleh server tujuan untuk menentukan domain sumber yang diizinkan untuk mengakses sumber daya yang diminta.
Metode HTTP dan Header Terkait
CORS mendukung berbagai metode HTTP yang umum digunakan untuk berbagai operasi web. Berikut adalah tabel yang berisi daftar metode HTTP dan header yang terkait dengan setiap metode:
| Metode HTTP | Header Terkait | Keterangan |
|---|---|---|
| GET | `Access-Control-Allow-Origin` | Digunakan untuk mengambil data dari server. |
| POST | `Access-Control-Allow-Origin`, `Access-Control-Allow-Methods`, `Access-Control-Allow-Headers` | Digunakan untuk mengirimkan data ke server. |
| PUT | `Access-Control-Allow-Origin`, `Access-Control-Allow-Methods`, `Access-Control-Allow-Headers` | Digunakan untuk memperbarui data di server. |
| DELETE | `Access-Control-Allow-Origin`, `Access-Control-Allow-Methods`, `Access-Control-Allow-Headers` | Digunakan untuk menghapus data dari server. |
| OPTIONS | `Access-Control-Allow-Origin`, `Access-Control-Allow-Methods`, `Access-Control-Allow-Headers`, `Access-Control-Max-Age` | Digunakan untuk meminta informasi tentang metode HTTP yang diizinkan dan header yang diterima oleh server. |
Jenis-Jenis CORS

CORS (Cross-Origin Resource Sharing) merupakan mekanisme keamanan yang memungkinkan browser untuk mengizinkan permintaan HTTP dari domain yang berbeda dengan domain halaman web saat ini. Dalam praktiknya, CORS memiliki dua jenis utama: CORS sederhana dan CORS preflight. Keduanya memiliki perbedaan mendasar dalam mekanisme permintaan dan penanganan header, yang akan dijelaskan lebih lanjut.
CORS Sederhana
CORS sederhana adalah jenis CORS yang paling umum digunakan. Ia berlaku untuk permintaan yang memenuhi kriteria tertentu, seperti metode HTTP yang terbatas (GET, POST, dan HEAD), header request yang sederhana, dan tanpa badan request (body) untuk metode GET atau HEAD. Jenis CORS ini memungkinkan browser untuk mengirim permintaan tanpa preflight request terlebih dahulu.
- Metode HTTP yang diizinkan: GET, POST, HEAD
- Header request yang diizinkan:
- Accept
- Accept-Language
- Content-Language
- Content-Type (hanya untuk “application/x-www-form-urlencoded”, “multipart/form-data”, “text/plain”)
- Tidak ada badan request (body) untuk metode GET atau HEAD.
CORS Preflight
CORS preflight digunakan untuk permintaan yang tidak memenuhi kriteria CORS sederhana. Jenis CORS ini memerlukan preflight request sebelum permintaan sebenarnya dikirim. Preflight request adalah permintaan HTTP OPTIONS yang dikirim ke server target untuk meminta izin melakukan permintaan sebenarnya.
- Metode HTTP selain GET, POST, HEAD (misalnya PUT, DELETE, PATCH).
- Header request yang tidak diizinkan dalam CORS sederhana (misalnya Authorization, X-Custom-Header).
- Ada badan request (body) untuk metode GET atau HEAD.
Berikut contoh header request untuk CORS preflight:
OPTIONS /api/users HTTP/1.1
Host: example.com
Origin: https://www.sindo.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: Authorization, X-Custom-Header
Kondisi Preflight Request
Browser akan melakukan preflight request jika permintaan memenuhi salah satu kondisi berikut:
- Metode HTTP selain GET, POST, HEAD.
- Header request yang tidak diizinkan dalam CORS sederhana.
- Ada badan request (body) untuk metode GET atau HEAD.
Preflight request memungkinkan server untuk memverifikasi bahwa browser diizinkan untuk mengakses sumber daya yang diminta dan menentukan header apa yang dapat digunakan dalam permintaan sebenarnya. Jika server mengizinkan permintaan, browser akan mengirim permintaan sebenarnya dengan header yang diperlukan.
Implementasi CORS: Cors Adalah
CORS (Cross-Origin Resource Sharing) adalah mekanisme keamanan yang memungkinkan situs web pada satu domain untuk mengakses sumber daya dari domain yang berbeda. Implementasi CORS dilakukan di server-side, yang berarti server harus dikonfigurasi untuk mengizinkan permintaan dari domain lain.
Implementasi CORS di Server-Side
Berikut adalah cara mengimplementasikan CORS di server-side menggunakan bahasa pemrograman seperti PHP, Python, atau Node.js:
Implementasi CORS di PHP
Contoh kode program untuk mengizinkan akses dari domain tertentu menggunakan CORS di PHP:
Kode program ini akan mengizinkan permintaan dari domain https://example.com dengan metode HTTP GET, POST, PUT, dan DELETE. Header Content-Type dan Authorization juga diizinkan.
Contoh kode program untuk memblokir akses dari domain tertentu menggunakan CORS di PHP:
Kode program ini akan memblokir akses dari semua domain kecuali https://example.com.
Implementasi CORS di Python
Contoh kode program untuk mengizinkan akses dari domain tertentu menggunakan CORS di Python:
from flask import Flask, request
app = Flask(__name__)
@app.route('/api/data')
def get_data():
if request.method == 'GET':
response = app.make_response('Data berhasil diambil')
response.headers['Access-Control-Allow-Origin'] = 'https://example.com'
return response
else:
return 'Metode tidak diizinkan', 405
if __name__ == '__main__':
app.run(debug=True)
Kode program ini akan mengizinkan permintaan GET dari domain https://example.com untuk endpoint /api/data.
Contoh kode program untuk memblokir akses dari domain tertentu menggunakan CORS di Python:
from flask import Flask, request
app = Flask(__name__)
@app.route('/api/data')
def get_data():
if request.method == 'GET':
if request.headers.get('Origin') == 'https://example.com':
response = app.make_response('Data berhasil diambil')
response.headers['Access-Control-Allow-Origin'] = 'https://example.com'
return response
else:
return 'Akses tidak diizinkan', 403
else:
return 'Metode tidak diizinkan', 405
if __name__ == '__main__':
app.run(debug=True)
Kode program ini akan memblokir akses dari semua domain kecuali https://example.com untuk endpoint /api/data.
Implementasi CORS di Node.js
Contoh kode program untuk mengizinkan akses dari domain tertentu menggunakan CORS di Node.js:
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors( origin: 'https://example.com' ));
app.get('/api/data', (req, res) =>
res.send('Data berhasil diambil');
);
app.listen(3000, () =>
console.log('Server berjalan di port 3000');
);
Kode program ini akan mengizinkan permintaan dari domain https://example.com untuk semua endpoint.
Contoh kode program untuk memblokir akses dari domain tertentu menggunakan CORS di Node.js:
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors( origin: ['https://example.com'] ));
app.get('/api/data', (req, res) =>
res.send('Data berhasil diambil');
);
app.listen(3000, () =>
console.log('Server berjalan di port 3000');
);
Kode program ini akan memblokir akses dari semua domain kecuali https://example.com untuk semua endpoint.
Contoh Penggunaan CORS

CORS (Cross-Origin Resource Sharing) adalah mekanisme keamanan yang memungkinkan browser untuk mengizinkan permintaan dari domain berbeda untuk mengakses sumber daya pada domain lain. Ini sangat penting dalam aplikasi web modern yang sering kali mengandalkan interaksi dengan API eksternal atau komunikasi antar domain.
CORS dalam Aplikasi Web dengan API Eksternal
Bayangkan sebuah aplikasi web yang menampilkan data cuaca dari layanan API eksternal. API ini berada di domain yang berbeda dari aplikasi web. Tanpa CORS, browser akan memblokir permintaan aplikasi web ke API eksternal karena permintaan tersebut berasal dari domain berbeda.
- CORS memungkinkan aplikasi web untuk mengirim permintaan ke API eksternal dengan menyertakan header khusus yang menginformasikan server API tentang asal permintaan.
- Server API kemudian dapat mengizinkan atau menolak permintaan berdasarkan asal yang ditentukan dalam header. Jika server mengizinkan permintaan, browser akan mengizinkan sumber daya dari API untuk diakses oleh aplikasi web.
Contoh Scenario Penggunaan CORS dalam Komunikasi Antar Domain
CORS juga penting dalam scenario komunikasi antar domain, misalnya ketika sebuah aplikasi web ingin mengakses data dari domain lain. Misalnya, sebuah aplikasi web e-commerce mungkin ingin menampilkan komentar produk dari platform media sosial lain.
- Aplikasi web dapat menggunakan CORS untuk mengirim permintaan ke API platform media sosial untuk mendapatkan data komentar.
- Server platform media sosial akan memeriksa asal permintaan dan mengizinkan atau menolak akses berdasarkan kebijakan CORS yang telah ditentukan.
- Jika permintaan diizinkan, browser akan mengizinkan aplikasi web untuk menampilkan komentar dari platform media sosial tersebut.
Peran CORS dalam Meningkatkan Keamanan Aplikasi Web
CORS berperan penting dalam meningkatkan keamanan aplikasi web dengan mengendalikan akses ke sumber daya dari domain lain. Berikut adalah beberapa cara CORS meningkatkan keamanan:
- Mencegah akses yang tidak sah: CORS memungkinkan server untuk memblokir permintaan dari domain yang tidak diizinkan, mencegah akses yang tidak sah ke sumber daya.
- Membatasi akses ke sumber daya tertentu: Server dapat mengonfigurasi CORS untuk mengizinkan akses ke sumber daya tertentu, seperti API tertentu, dan memblokir akses ke sumber daya lain.
- Mencegah serangan Cross-Site Scripting (XSS): CORS membantu mencegah serangan XSS dengan memblokir permintaan dari domain yang tidak diizinkan, yang dapat digunakan untuk menyuntikkan skrip berbahaya ke dalam aplikasi web.
Ringkasan Terakhir
CORS merupakan teknologi penting dalam pengembangan web modern yang memungkinkan aplikasi web untuk berinteraksi dengan sumber daya dari domain lain secara aman. Dengan memahami bagaimana CORS bekerja, Anda dapat membangun aplikasi web yang lebih terintegrasi dan aman, serta meningkatkan pengalaman pengguna dengan mengizinkan akses ke konten dari berbagai sumber.
Panduan Tanya Jawab
Apakah CORS diperlukan untuk semua jenis interaksi antar domain?
Tidak, CORS hanya diperlukan ketika website ingin mengakses sumber daya (seperti data, gambar, atau video) dari domain yang berbeda.
Bagaimana jika server tidak mendukung CORS?
Jika server tidak mendukung CORS, maka browser akan memblokir akses ke sumber daya dari domain tersebut. Anda dapat menghubungi pemilik server untuk meminta dukungan CORS.
Apakah CORS hanya untuk website?
CORS juga dapat digunakan untuk aplikasi mobile yang ingin mengakses sumber daya dari website atau API.







