Cara membuat menu di android studio – Ingin aplikasi Android Anda lebih interaktif dan mudah dinavigasi? Menu adalah jawabannya! Dengan menu, pengguna dapat dengan mudah mengakses berbagai fitur dan konten dalam aplikasi Anda. Android Studio, IDE resmi untuk pengembangan Android, menyediakan berbagai jenis menu yang dapat Anda gunakan, mulai dari menu konteks yang muncul saat Anda menekan lama pada suatu item, hingga menu navigasi yang memungkinkan pengguna berpindah antar bagian aplikasi.
Artikel ini akan memandu Anda langkah demi langkah dalam membuat menu di Android Studio, mulai dari pembuatan proyek hingga penanganan aksi menu. Kami akan membahas berbagai jenis menu, cara membuat menu XML, menampilkan menu, dan menangani klik item menu. Mari kita mulai perjalanan Anda untuk menciptakan aplikasi Android yang lebih user-friendly dengan menu yang menarik dan fungsional!
Membuat Menu di Android Studio

Membuat menu di aplikasi Android merupakan hal yang umum untuk memberikan akses cepat dan mudah ke berbagai fitur atau opsi. Android Studio menyediakan berbagai cara untuk membuat menu, salah satunya adalah dengan menggunakan menu navigasi. Dalam artikel ini, kita akan membahas langkah-langkah untuk membuat menu navigasi di aplikasi Android dengan menggunakan Android Studio.
Memulai Proyek
Untuk memulai, Anda perlu membuat proyek Android Studio baru. Anda dapat menggunakan template “Empty Compose Activity” sebagai titik awal. Template ini menyediakan struktur dasar untuk aplikasi Android yang menggunakan Jetpack Compose, sebuah toolkit modern untuk membangun antarmuka pengguna Android.
Mengonfigurasi `build.gradle`
Setelah proyek dibuat, Anda perlu mengonfigurasi file `build.gradle` untuk menambahkan dependensi yang diperlukan untuk membuat menu. Dependensi ini akan menyediakan library yang dibutuhkan untuk membangun menu navigasi.
- Buka file `build.gradle` (Module: app) dan tambahkan dependensi berikut di bagian `dependencies`:
implementation "androidx.navigation:navigation-compose:2.x.x" // Ganti x.x.x dengan versi terbaru
Pastikan Anda mengganti `2.x.x` dengan versi terbaru dari library `navigation-compose`.
Membuat Layout Dasar
Setelah dependensi ditambahkan, Anda dapat mulai membuat layout dasar untuk activity Anda. Anda dapat menggunakan `ConstraintLayout` sebagai root view untuk mengatur elemen-elemen UI Anda.
- Buka file `MainActivity.kt` dan tambahkan kode berikut di dalam `setContent`:
@Composable
fun MainActivity()
Scaffold(
topBar =
TopAppBar(title = Text("My App") )
) innerPadding ->
Navigation(innerPadding)
Kode di atas membuat layout dasar dengan `Scaffold` dan `TopAppBar` sebagai komponen utama. `Scaffold` menyediakan struktur dasar untuk activity, sementara `TopAppBar` menampilkan judul aplikasi di bagian atas layar.
Membuat Menu
Menu merupakan elemen penting dalam aplikasi Android yang memberikan akses mudah ke berbagai fitur dan fungsi. Android Studio menyediakan berbagai jenis menu yang dapat Anda gunakan untuk membangun aplikasi yang intuitif dan mudah dinavigasi.
Jenis-Jenis Menu
Berikut ini adalah jenis-jenis menu yang umum digunakan dalam pengembangan aplikasi Android:
- Menu Konteks: Menu yang muncul ketika pengguna menekan lama pada suatu item atau area di aplikasi. Biasanya digunakan untuk menampilkan opsi yang relevan dengan konteks item yang dipilih.
- Menu Overflow: Menu yang muncul ketika pengguna menekan tombol overflow (tiga titik) di toolbar. Biasanya digunakan untuk menampilkan opsi tambahan yang tidak muat di toolbar.
- Menu Navigasi: Menu yang menampilkan daftar item yang memungkinkan pengguna untuk berpindah antar layar atau bagian dalam aplikasi. Biasanya ditempatkan di bagian atas atau bawah layar.
Membuat Menu XML
Menu di Android biasanya dibuat dengan menggunakan file XML. File XML ini berisi definisi menu dan item-item menu yang akan ditampilkan.
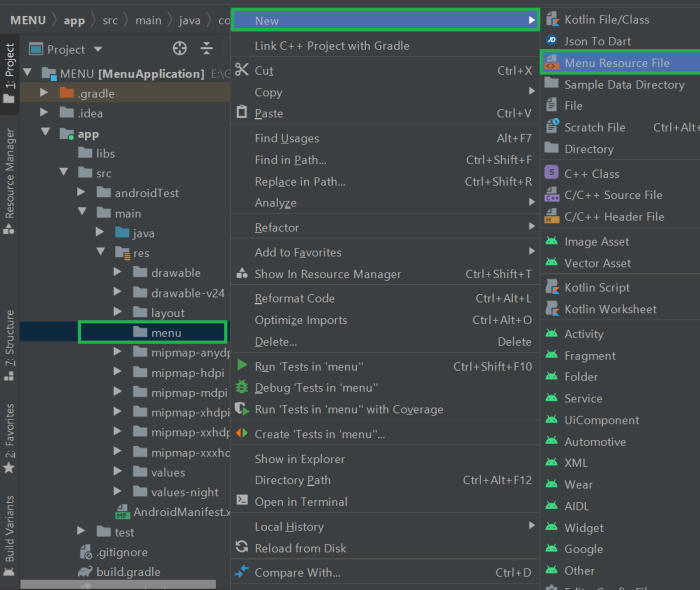
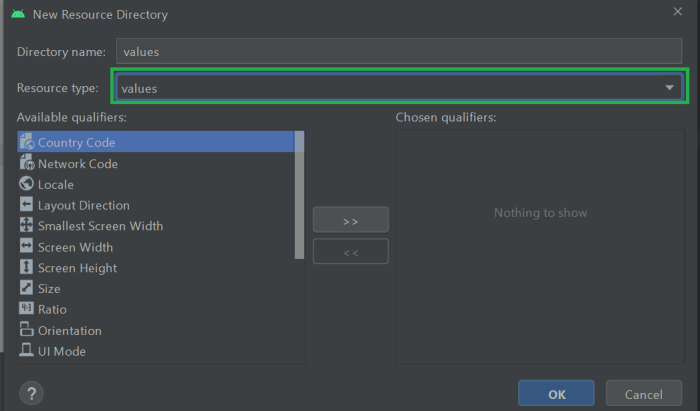
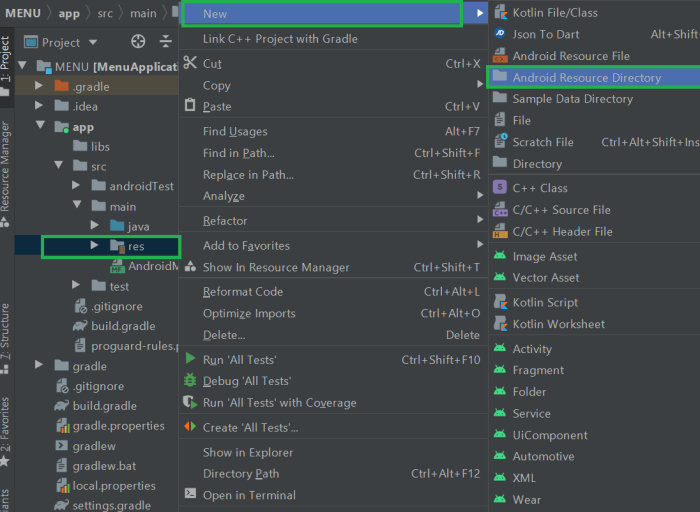
Untuk membuat file menu XML, Anda dapat menggunakan wizard “New > Menu Resource File” di Android Studio. Beri nama file menu Anda, misalnya “main_menu.xml”.
Struktur dasar file menu XML adalah sebagai berikut:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/item_beranda"
android:title="@string/beranda" />
<item
android:id="@+id/item_profil"
android:title="@string/profil" />
<item
android:id="@+id/item_pengaturan"
android:title="@string/pengaturan" />
</menu>
Dalam kode di atas:
<menu>: Tag utama untuk mendefinisikan menu.<item>: Tag untuk mendefinisikan setiap item menu.android:id: Atribut untuk memberikan ID unik ke setiap item menu.android:title: Atribut untuk menentukan teks yang akan ditampilkan pada item menu.
Contoh Kode Membuat Menu
Berikut adalah contoh kode untuk membuat menu dengan tiga item: “Beranda”, “Profil”, dan “Pengaturan”.
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/item_beranda"
android:title="@string/beranda" />
<item
android:id="@+id/item_profil"
android:title="@string/profil" />
<item
android:id="@+id/item_pengaturan"
android:title="@string/pengaturan" />
</menu>
Untuk menggunakan menu yang telah Anda buat, Anda perlu meng-inflate menu tersebut dalam kode Java Anda. Anda dapat melakukannya dengan menggunakan metode getMenuInflater().inflate().
Menampilkan Menu

Menu dalam aplikasi Android memberikan cara yang intuitif bagi pengguna untuk mengakses berbagai fitur dan fungsi. Ada tiga jenis menu utama yang dapat Anda implementasikan di Android Studio: menu konteks, menu overflow, dan menu navigasi.
Menu Konteks
Menu konteks muncul ketika pengguna menekan lama (long-press) pada sebuah item atau area di layar. Menu ini menawarkan opsi yang relevan dengan item atau area yang dipilih. Untuk menampilkan menu konteks, Anda perlu menggunakan metode `registerForContextMenu(view)` dan `onCreateContextMenu`.
registerForContextMenu(view): Metode ini digunakan untuk mendaftarkan tampilan (view) yang akan menampilkan menu konteks. Anda harus memanggil metode ini di dalam metode `onCreate` dari activity atau fragment Anda.onCreateContextMenu: Metode ini dipanggil ketika pengguna melakukan long-press pada tampilan yang telah Anda daftarkan. Di dalam metode ini, Anda dapat mengisi menu konteks dengan item-item menu yang diinginkan menggunakan objek `Menu`.
Berikut adalah contoh kode untuk menampilkan menu konteks ketika pengguna melakukan long-press pada TextView:
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = findViewById(R.id.my_text_view);
registerForContextMenu(textView);
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo)
super.onCreateContextMenu(menu, v, menuInfo);
getMenuInflater().inflate(R.menu.context_menu, menu);
Dalam kode ini, `R.menu.context_menu` adalah file XML yang berisi definisi item menu untuk menu konteks. Anda dapat menambahkan item menu di file XML ini.
Menu Overflow, Cara membuat menu di android studio
Menu overflow digunakan untuk menampilkan item menu yang tidak muat di bilah aplikasi (app bar). Ketika Anda menambahkan terlalu banyak item menu ke bilah aplikasi, menu overflow akan muncul sebagai ikon tiga titik di pojok kanan atas bilah aplikasi. Untuk menampilkan menu overflow, Anda dapat menggunakan metode `getMenuInflater().inflate(R.menu.main_menu, menu)`.
getMenuInflater().inflate(R.menu.main_menu, menu): Metode ini digunakan untuk mengisi objek `Menu` dengan item menu yang didefinisikan dalam file XML. Dalam contoh ini, `R.menu.main_menu` adalah file XML yang berisi definisi item menu untuk menu overflow.
Berikut adalah contoh kode untuk menampilkan menu overflow di dalam activity:
@Override
public boolean onCreateOptionsMenu(Menu menu)
getMenuInflater().inflate(R.menu.main_menu, menu);
return true;
Anda dapat menambahkan item menu di file XML `main_menu.xml` dengan menggunakan tag `
Menu Navigasi
Menu navigasi digunakan untuk menampilkan menu yang berisi item yang memungkinkan pengguna untuk menavigasi di antara berbagai bagian atau layar dalam aplikasi Anda. Untuk menampilkan menu navigasi, Anda dapat menggunakan metode `setupActionBarWithNavController(navController)`.
setupActionBarWithNavController(navController): Metode ini digunakan untuk mengonfigurasi bilah aplikasi (app bar) agar dapat digunakan untuk navigasi. `navController` adalah objek `NavController` yang mengontrol navigasi di aplikasi Anda.
Anda perlu mengonfigurasi navigasi di aplikasi Anda menggunakan Navigation Architecture Component. Anda dapat mempelajari lebih lanjut tentang Navigation Architecture Component di dokumentasi resmi Android.
Berikut adalah contoh kode untuk menampilkan menu navigasi:
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment);
setupActionBarWithNavController(navController);
Dalam kode ini, `R.id.nav_host_fragment` adalah ID dari fragment yang akan digunakan sebagai host untuk navigasi. Anda dapat mendefinisikan navigasi di aplikasi Anda menggunakan file XML yang disebut “navigation graph”.
Menangani Aksi Menu
Setelah menu berhasil dibuat, langkah selanjutnya adalah menangani aksi yang terjadi ketika item menu diklik. Misalnya, saat item menu “Tentang” diklik, Anda ingin menampilkan informasi tentang aplikasi. Atau, ketika item menu “Keluar” diklik, Anda ingin menutup aplikasi.
Menangani Klik Item Menu dengan onMenuItemClick
Untuk menangani klik item menu, Anda dapat menggunakan metode onMenuItemClick. Metode ini didefinisikan dalam kelas Activity dan akan dipanggil ketika item menu diklik. Metode ini menerima parameter MenuItem yang berisi informasi tentang item menu yang diklik, termasuk ID item menu.
Contoh Kode Menampilkan Toast Message
Berikut adalah contoh kode untuk menangani klik item menu dan menampilkan Toast message:
@Override
public boolean onOptionsItemSelected(MenuItem item)
// Handle item selection
switch (item.getItemId())
case R.id.action_settings:
Toast.makeText(this, "Settings clicked", Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
Kode di atas akan menampilkan Toast message “Settings clicked” ketika item menu dengan ID R.id.action_settings diklik. Anda dapat mengganti teks Toast message dengan teks yang sesuai dengan item menu yang Anda tangani.
Mengalihkan ke Activity Lain
Anda juga dapat mengalihkan ke activity lain saat item menu diklik. Untuk melakukan ini, Anda dapat menggunakan Intent. Intent adalah objek yang digunakan untuk mengalihkan ke activity lain. Berikut adalah contoh kode untuk mengalihkan ke activity lain saat item menu “Tentang” diklik:
@Override
public boolean onOptionsItemSelected(MenuItem item)
// Handle item selection
switch (item.getItemId())
case R.id.action_about:
Intent intent = new Intent(this, AboutActivity.class);
startActivity(intent);
return true;
default:
return super.onOptionsItemSelected(item);
Kode di atas akan mengalihkan ke activity AboutActivity ketika item menu dengan ID R.id.action_about diklik. Anda perlu membuat activity AboutActivity terlebih dahulu. Activity ini akan menampilkan informasi tentang aplikasi Anda.
Contoh Menu yang Lebih Kompleks: Cara Membuat Menu Di Android Studio
Membuat menu navigasi dengan beberapa item menu dan sub-menu memungkinkan pengguna untuk menjelajahi aplikasi dengan lebih mudah. Dalam contoh ini, kita akan menggunakan `NavController` untuk mengelola navigasi antar fragment dalam aplikasi.
Membuat Menu Navigasi dengan Sub-Menu
Contoh kode berikut menunjukkan bagaimana membuat menu navigasi dengan beberapa item menu dan sub-menu:
“`java
// MainActivity.java
package com.example.app;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import androidx.navigation.ui.AppBarConfiguration;
import androidx.navigation.ui.NavigationUI;
import androidx.drawerlayout.widget.DrawerLayout;
import androidx.appcompat.widget.Toolbar;
public class MainActivity extends AppCompatActivity
private AppBarConfiguration mAppBarConfiguration;
private NavController navController;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
DrawerLayout drawer = findViewById(R.id.drawer_layout);
NavigationView navigationView = findViewById(R.id.nav_view);
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
mAppBarConfiguration = new AppBarConfiguration.Builder(
R.id.nav_home, R.id.nav_gallery, R.id.nav_slideshow)
.setDrawerLayout(drawer)
.build();
navController = Navigation.findNavController(this, R.id.nav_host_fragment);
NavigationUI.setupActionBarWithNavController(this, navController, mAppBarConfiguration);
NavigationUI.setupWithNavController(navigationView, navController);
@Override
public boolean onCreateOptionsMenu(Menu menu)
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
@Override
public boolean onSupportNavigateUp()
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment);
return NavigationUI.navigateUp(navController, mAppBarConfiguration)
|| super.onSupportNavigateUp();
“`
Kode ini mendefinisikan `MainActivity` yang bertanggung jawab untuk menampilkan menu navigasi.
– `AppBarConfiguration` digunakan untuk mendefinisikan struktur menu navigasi dan menghubungkannya dengan `DrawerLayout`.
– `NavController` digunakan untuk mengelola navigasi antar fragment.
– `NavigationUI` digunakan untuk menghubungkan `NavController` dengan `Toolbar` dan `NavigationView`.
Menggunakan NavController untuk Navigasi
`NavController` adalah kelas yang digunakan untuk mengelola navigasi antar fragment dalam aplikasi.
– Untuk menggunakan `NavController`, pertama-tama kita perlu mendapatkan instance dari `NavController` menggunakan `Navigation.findNavController()`.
– Kemudian, kita dapat menggunakan metode seperti `navigate()` untuk menavigasi ke fragment lain.
Menampilkan Gambar Ikon pada Item Menu
Untuk menampilkan gambar ikon pada item menu, kita dapat menggunakan atribut `android:icon` dalam file layout menu.
– Misalnya, untuk menampilkan ikon pada item menu “Home”, kita dapat menambahkan atribut `android:icon=”@drawable/ic_home”` ke elemen menu “Home” dalam file layout menu.
Penutupan Akhir

Dengan mengikuti langkah-langkah yang telah dijelaskan, Anda dapat dengan mudah membuat berbagai jenis menu di Android Studio dan meningkatkan interaksi pengguna dalam aplikasi Anda. Menu yang dirancang dengan baik dapat memberikan pengalaman pengguna yang lebih lancar dan intuitif. Selamat bereksperimen dan ciptakan aplikasi Android yang lebih menarik dengan menu yang kreatif dan fungsional!
Pertanyaan Umum yang Sering Muncul
Bagaimana cara menambahkan ikon pada item menu?
Anda dapat menambahkan ikon pada item menu dengan menambahkan atribut `android:icon` ke tag `
Apakah saya bisa membuat menu dengan beberapa level?
Ya, Anda dapat membuat menu dengan beberapa level (sub-menu) dengan menggunakan tag `







