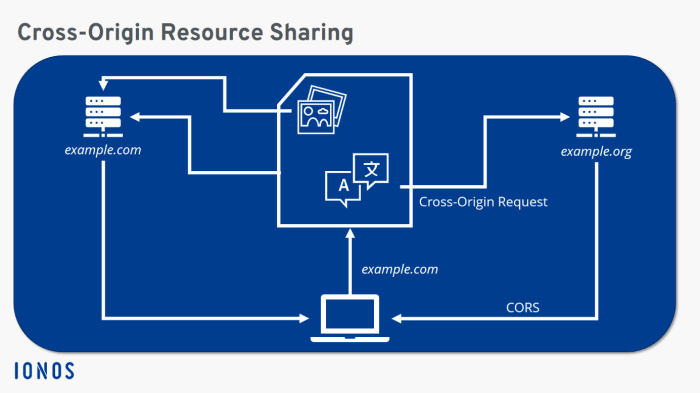
CORS, singkatan dari Cross-Origin Resource Sharing, adalah mekanisme keamanan yang memungkinkan sumber daya web pada satu domain untuk diakses dari domain lain. Bayangkan Anda sedang browsing di situs e-commerce dan ingin menambahkan produk ke keranjang belanja Anda. Di balik layar, situs tersebut mungkin menggunakan API dari server lain untuk memproses permintaan Anda. Di sinilah CORS berperan, memberikan izin bagi situs web untuk mengakses sumber daya dari domain yang berbeda.
CORS memungkinkan aplikasi web modern untuk berkomunikasi dengan berbagai sumber data dan layanan web, membuka pintu untuk pengalaman pengguna yang lebih kaya dan fungsionalitas yang lebih canggih. Dengan memahami cara kerja CORS, pengembang dapat membangun aplikasi web yang lebih aman dan lebih kuat.
Pengertian CORS
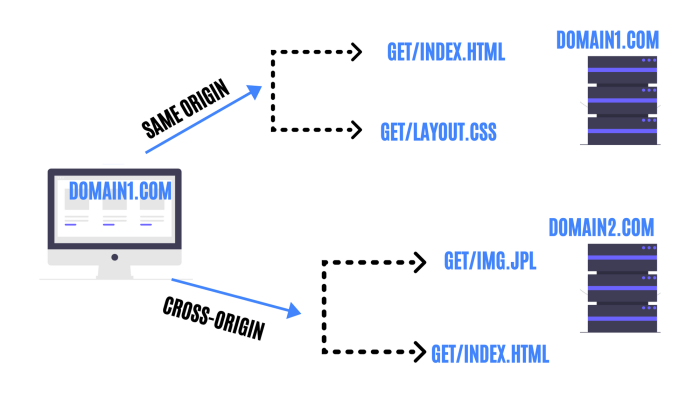
CORS (Cross-Origin Resource Sharing) merupakan mekanisme keamanan yang memungkinkan browser untuk mengakses sumber daya dari domain yang berbeda dengan domain tempat halaman web saat ini dimuat. Sederhananya, CORS memungkinkan situs web A untuk mengakses sumber daya (seperti gambar, file, atau API) dari situs web B, meskipun situs web A dan B berada di domain yang berbeda.
Tujuan Utama CORS
Tujuan utama CORS adalah untuk meningkatkan keamanan dan kontrol akses terhadap sumber daya web. Dengan menggunakan CORS, pengembang dapat mengontrol secara eksplisit sumber daya mana yang dapat diakses dari domain lain. Hal ini membantu melindungi situs web dari serangan cross-site scripting (XSS) dan serangan lainnya.
Contoh Skenario CORS
Bayangkan Anda memiliki situs web e-commerce (domain A) yang ingin menampilkan gambar produk dari situs web penyedia gambar (domain B). Tanpa CORS, browser Anda tidak akan dapat mengakses gambar dari domain B karena kebijakan keamanan Same-Origin Policy.
CORS memungkinkan situs web e-commerce Anda untuk mengirimkan permintaan ke situs web penyedia gambar dan mendapatkan izin untuk mengakses gambar tersebut. Situs web penyedia gambar dapat mengizinkan atau menolak permintaan ini, tergantung pada konfigurasi CORS yang mereka terapkan.
Cara Kerja CORS

CORS (Cross-Origin Resource Sharing) merupakan mekanisme keamanan yang memungkinkan browser untuk mengizinkan permintaan dari domain berbeda dengan domain halaman web saat ini. Hal ini memungkinkan aplikasi web untuk mengakses sumber daya seperti gambar, CSS, atau data dari domain lain, yang biasanya dibatasi oleh kebijakan keamanan browser yang ketat. CORS berperan penting dalam membangun aplikasi web modern yang terhubung ke berbagai layanan dan API.
Mekanisme Kerja CORS
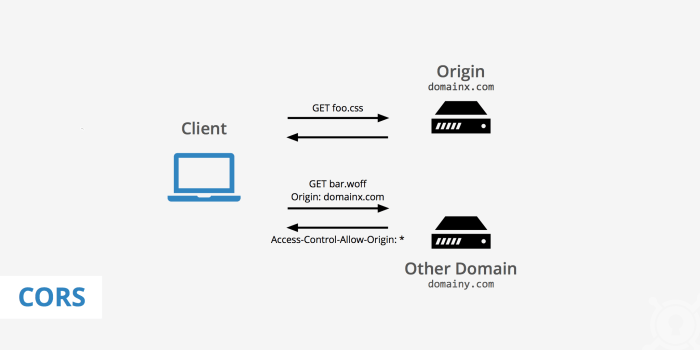
CORS bekerja dengan menambahkan header khusus ke permintaan dan respons HTTP. Ketika browser mengirimkan permintaan ke server yang berbeda dengan domain halaman web saat ini, server akan mengecek apakah permintaan tersebut diizinkan. Server akan mengembalikan header CORS yang berisi informasi tentang domain yang diizinkan untuk mengakses sumber daya tersebut. Jika permintaan diizinkan, browser akan memproses respons dan menampilkan data ke pengguna. Jika tidak, browser akan memblokir permintaan tersebut.
Jenis Permintaan HTTP dalam CORS
CORS mengklasifikasikan permintaan HTTP menjadi dua jenis, yaitu permintaan sederhana dan permintaan preflight. Perbedaannya terletak pada jenis header dan metode HTTP yang digunakan. Berikut adalah tabel yang menunjukkan jenis permintaan HTTP yang diizinkan dan tidak diizinkan dalam CORS:
| Jenis Permintaan | Header yang Diizinkan | Metode HTTP yang Diizinkan |
|---|---|---|
| Permintaan Sederhana | Hanya header yang diizinkan dalam permintaan HTTP standar | GET, HEAD, POST |
| Permintaan Preflight | Header khusus seperti ‘Origin’, ‘Access-Control-Request-Method’, dan ‘Access-Control-Request-Headers’ | Semua metode HTTP |
Perbedaan CORS Sederhana dan CORS Preflight
Permintaan CORS sederhana adalah permintaan yang menggunakan metode HTTP standar seperti GET, HEAD, atau POST, dan hanya menyertakan header standar. Permintaan ini tidak memerlukan permintaan preflight. Sementara itu, permintaan CORS preflight adalah permintaan yang menggunakan metode HTTP selain GET, HEAD, atau POST, atau menyertakan header khusus. Permintaan ini memerlukan permintaan preflight untuk meminta izin dari server sebelum permintaan utama dilakukan.
Permintaan preflight merupakan langkah tambahan yang dilakukan browser untuk memastikan keamanan. Browser akan mengirimkan permintaan OPTIONS ke server dengan header khusus untuk meminta izin sebelum mengirimkan permintaan utama. Server akan merespons permintaan preflight dengan header CORS yang berisi informasi tentang domain yang diizinkan untuk mengakses sumber daya tersebut. Jika permintaan preflight diizinkan, browser akan mengirimkan permintaan utama. Jika tidak, browser akan memblokir permintaan tersebut.
Implementasi CORS

CORS (Cross-Origin Resource Sharing) adalah mekanisme keamanan yang memungkinkan browser untuk mengizinkan permintaan sumber daya dari domain yang berbeda. Ini sangat penting dalam pengembangan web modern, di mana aplikasi web seringkali menggunakan sumber daya dari domain lain, seperti API, gambar, atau skrip. Tanpa CORS, permintaan lintas-asal akan diblokir oleh browser untuk mencegah serangan keamanan.
Konfigurasi CORS di Sisi Klien
Konfigurasi CORS di sisi klien dilakukan melalui JavaScript. Browser modern mendukung objek XMLHttpRequest atau fetch API untuk melakukan permintaan HTTP. Berikut contoh konfigurasi CORS menggunakan fetch API:
fetch('https://example.com/api/data',
mode: 'cors', // Mengaktifkan CORS
headers:
'Content-Type': 'application/json'
)
.then(response =>
// Menangani respon dari server
)
.catch(error =>
// Menangani error
);
Kode ini menunjukkan penggunaan fetch API untuk melakukan permintaan ke https://example.com/api/data. Opsi mode: 'cors' mengaktifkan CORS, memungkinkan permintaan lintas-asal. Header Content-Type menentukan tipe konten yang dikirimkan dalam permintaan.
Konfigurasi CORS di Sisi Server
Konfigurasi CORS di sisi server dilakukan dengan menambahkan header HTTP tertentu ke respon server. Setiap bahasa server memiliki cara yang berbeda untuk melakukan ini. Berikut beberapa contoh konfigurasi CORS di sisi server menggunakan Node.js, Python (Flask), dan PHP:
Node.js (Express)
const express = require('express');
const app = express();
app.use((req, res, next) =>
res.header('Access-Control-Allow-Origin', '*'); // Mengizinkan semua asal
res.header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE'); // Mengizinkan metode HTTP
res.header('Access-Control-Allow-Headers', 'Content-Type, Authorization'); // Mengizinkan header
next();
);
app.listen(3000, () =>
console.log('Server berjalan di port 3000');
);
Python (Flask)
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/api/data')
def get_data():
# ... kode untuk mengambil data ...
return jsonify('data': data)
@app.after_request
def after_request(response):
response.headers.add('Access-Control-Allow-Origin', '*')
response.headers.add('Access-Control-Allow-Headers', 'Content-Type, Authorization')
response.headers.add('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE')
return response
if __name__ == '__main__':
app.run(debug=True)
PHP
Header “Access-Control-Allow-Origin”
Header Access-Control-Allow-Origin adalah header HTTP yang digunakan untuk menentukan asal mana yang diizinkan untuk mengakses sumber daya. Header ini digunakan di sisi server untuk mengontrol akses lintas-asal. Berikut adalah beberapa nilai yang dapat digunakan untuk header Access-Control-Allow-Origin:
*: Mengizinkan semua asal untuk mengakses sumber daya. Ini biasanya digunakan untuk pengembangan atau lingkungan pengujian, tetapi tidak direkomendasikan untuk produksi.http://example.com: Mengizinkan hanya asalhttp://example.comuntuk mengakses sumber daya.https://www.example.com: Mengizinkan hanya asalhttps://www.example.comuntuk mengakses sumber daya.
Header Access-Control-Allow-Origin harus diatur di sisi server untuk memungkinkan akses lintas-asal. Browser akan memeriksa header ini sebelum mengizinkan permintaan lintas-asal.
Tantangan dan Solusi
CORS, atau Cross-Origin Resource Sharing, merupakan mekanisme keamanan yang penting dalam pengembangan aplikasi web modern. Namun, implementasinya tidak selalu mulus. Ada beberapa tantangan umum yang dihadapi pengembang saat mengimplementasikan CORS, yang dapat menyebabkan kesalahan dan menghambat fungsionalitas aplikasi.
Kesalahan “Access-Control-Allow-Origin”
Salah satu kesalahan CORS yang paling umum adalah “Access-Control-Allow-Origin”. Kesalahan ini terjadi ketika server yang diakses oleh aplikasi web tidak mengizinkan permintaan dari domain yang berbeda. Hal ini disebabkan karena server tidak memiliki header “Access-Control-Allow-Origin” yang diperlukan untuk mengizinkan akses dari domain lain.
- Server tidak memiliki header “Access-Control-Allow-Origin” yang diperlukan untuk mengizinkan akses dari domain lain.
- Header “Access-Control-Allow-Origin” mungkin diatur dengan nilai yang salah, seperti “*”.
- Permintaan HTTP yang dikirimkan mungkin tidak memiliki header “Origin” yang diperlukan untuk verifikasi.
Pengaruh CORS pada Kinerja Aplikasi Web
CORS dapat memengaruhi kinerja aplikasi web dengan beberapa cara. Salah satu cara adalah dengan menambah overhead pada permintaan HTTP. Ketika permintaan CORS dikirimkan, server perlu melakukan pengecekan tambahan untuk memverifikasi asal permintaan. Pengecekan ini dapat memperlambat waktu respons server, terutama jika server sibuk.
- Penambahan overhead pada permintaan HTTP.
- Peningkatan waktu respons server, terutama jika server sibuk.
- Permintaan CORS yang tidak berhasil dapat menyebabkan kesalahan dan memperlambat interaksi pengguna.
Penggunaan CORS
CORS (Cross-Origin Resource Sharing) merupakan mekanisme keamanan yang memungkinkan browser web untuk mengizinkan permintaan dari domain yang berbeda untuk mengakses sumber daya pada domain lain. Mekanisme ini penting untuk pengembangan aplikasi web modern, terutama dalam skenario di mana aplikasi front-end dan back-end dijalankan pada domain yang berbeda.
Penggunaan CORS dalam API RESTful
CORS memainkan peran penting dalam pengembangan API RESTful modern. Dalam API RESTful, aplikasi front-end seringkali membutuhkan akses ke sumber daya yang dihosting pada server back-end yang berbeda. CORS memungkinkan server back-end untuk mengizinkan permintaan dari domain yang berbeda, memastikan keamanan dan kontrol akses yang tepat.
- Server back-end dapat menggunakan header HTTP ‘Access-Control-Allow-Origin’ untuk menentukan domain mana yang diizinkan untuk mengakses sumber daya.
- Contohnya, jika API RESTful dihosting pada ‘api.example.com’, server dapat mengizinkan permintaan dari domain ‘www.example.com’ dengan mengatur header ‘Access-Control-Allow-Origin’ menjadi ‘www.example.com’.
- CORS juga memungkinkan kontrol atas metode HTTP yang diizinkan, header yang diizinkan, dan durasi cache untuk respons.
CORS dalam Aplikasi Single Page Application (SPA)
Dalam aplikasi Single Page Application (SPA), front-end dan back-end seringkali dijalankan pada domain yang berbeda. CORS memungkinkan komunikasi yang aman dan lancar antara front-end SPA dan back-end API.
- SPA biasanya menggunakan JavaScript untuk melakukan permintaan AJAX ke API back-end untuk mendapatkan data dan memperbarui tampilan halaman.
- CORS memastikan bahwa permintaan AJAX ini diizinkan oleh server back-end, sehingga SPA dapat mengakses data yang dibutuhkan dan menampilkannya kepada pengguna.
- Penggunaan CORS dalam SPA memastikan keamanan dan kontrol akses yang ketat, mencegah akses tidak sah ke sumber daya yang sensitif.
Penutupan: Cors

CORS merupakan elemen penting dalam membangun aplikasi web modern yang aman dan terhubung. Dengan memahami konsep dan implementasinya, pengembang dapat mengatasi tantangan keamanan dan membuka peluang baru dalam membangun aplikasi web yang lebih canggih. Dari integrasi API hingga pengembangan SPA, CORS memungkinkan interaksi antar domain yang lancar dan aman, membuka jalan bagi pengalaman pengguna yang lebih baik.
FAQ dan Panduan
Apa perbedaan utama antara CORS sederhana dan CORS preflight?
CORS sederhana digunakan untuk permintaan sederhana, seperti GET, HEAD, atau POST dengan header tertentu. CORS preflight digunakan untuk permintaan yang lebih kompleks, seperti permintaan dengan metode HTTP selain GET, HEAD, atau POST, atau yang menyertakan header khusus.
Bagaimana cara mengatasi kesalahan “Access-Control-Allow-Origin”?
Kesalahan “Access-Control-Allow-Origin” terjadi ketika server tidak mengizinkan akses dari domain tertentu. Untuk mengatasi masalah ini, Anda perlu mengonfigurasi server untuk mengizinkan akses dari domain yang ingin Anda akses. Ini dapat dilakukan dengan menambahkan header “Access-Control-Allow-Origin” pada respons server.
Bagaimana CORS dapat memengaruhi kinerja aplikasi web?
CORS dapat memengaruhi kinerja aplikasi web karena melibatkan permintaan tambahan untuk preflight. Namun, dampaknya biasanya kecil dan dapat diminimalkan dengan mengoptimalkan konfigurasi CORS dan mengimplementasikan teknik caching.







