Apa Itu Padding? Istilah yang mungkin terdengar asing bagi sebagian orang, tetapi merupakan konsep fundamental dalam dunia desain web dan pengembangan aplikasi. Bayangkan Anda sedang menata foto-foto di album, dengan jarak antar foto yang teratur dan estetis. Padding berperan serupa dalam dunia digital, memberikan ruang kosong di sekitar elemen, seperti teks atau gambar, sehingga tampilannya lebih terstruktur dan nyaman dipandang.
Padding adalah ruang kosong yang ditambahkan di sekitar elemen HTML, seperti teks, gambar, atau tombol. Ruang kosong ini berfungsi untuk menciptakan jarak antara elemen dengan elemen lainnya, sehingga tampilan halaman web menjadi lebih rapi dan mudah dibaca. Bayangkan sebuah kotak, padding adalah ruang kosong di dalam kotak tersebut, yang tidak termasuk dalam ukuran kotak itu sendiri. Padding sering dianalogikan dengan bingkai pada lukisan, memberikan ruang kosong di sekitar karya seni agar lebih menonjol.
Pengertian Padding: Apa Itu Padding

Padding dalam konteks komputasi dan pemrograman merujuk pada ruang kosong yang ditambahkan di sekitar konten suatu elemen, seperti teks, gambar, atau elemen lainnya. Ruang kosong ini ditambahkan untuk menciptakan jarak antara konten dan batas elemen tersebut, memberikan tampilan yang lebih rapi dan estetis.
Bayangkan sebuah bingkai foto. Anda mungkin ingin menambahkan ruang di sekitar foto agar tidak menempel pada tepi bingkai. Ruang ini mirip dengan padding dalam desain web. Padding membantu memisahkan konten dari batas elemen dan memberikan ruang visual yang lebih baik.
Padding vs. Margin dan Border
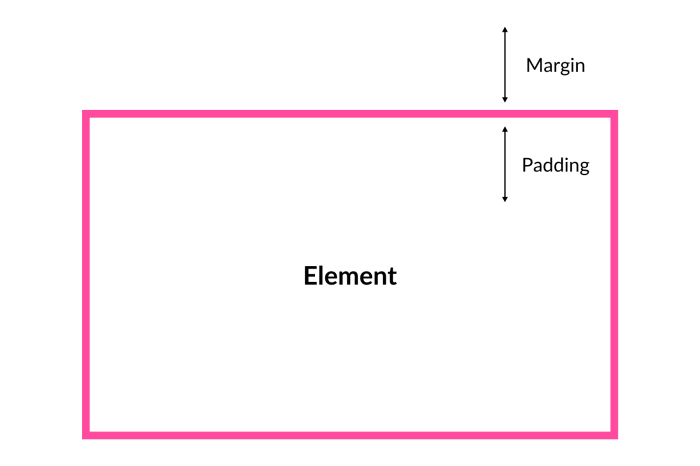
Padding, margin, dan border adalah konsep penting dalam desain web yang digunakan untuk mengatur tata letak dan penampilan elemen. Meskipun seringkali digunakan bersama, ketiganya memiliki fungsi yang berbeda.
| Konsep | Definisi | Contoh |
|---|---|---|
| Padding | Ruang kosong di dalam batas elemen, antara konten dan batas elemen. | Membuat jarak antara teks dan batas kotak teks. |
| Margin | Ruang kosong di luar batas elemen, antara elemen dan elemen lainnya. | Membuat jarak antara dua kotak teks yang berdekatan. |
| Border | Garis yang mengelilingi elemen, yang dapat berupa garis padat, putus-putus, atau titik-titik. | Menambahkan garis tebal di sekitar kotak teks. |
Jenis-jenis Padding
Padding adalah ruang kosong yang ditambahkan di sekitar konten elemen HTML. Ruang kosong ini dapat digunakan untuk meningkatkan keterbacaan, visualisasi, dan desain halaman web. Padding dapat diterapkan pada semua sisi elemen, yaitu atas, bawah, kanan, dan kiri. Dengan memanfaatkan padding, Anda dapat mengatur jarak antara konten dengan tepi elemen, membuatnya lebih menarik dan terstruktur.
Padding Kiri, Kanan, Atas, dan Bawah
Padding memungkinkan Anda untuk mengatur ruang kosong pada sisi tertentu dari elemen. Padding kiri (padding-left) akan menambahkan ruang kosong di sebelah kiri konten elemen, padding kanan (padding-right) di sebelah kanan, padding atas (padding-top) di bagian atas, dan padding bawah (padding-bottom) di bagian bawah.
Sebagai ilustrasi, bayangkan sebuah kotak yang mewakili elemen HTML. Padding kiri akan menambahkan ruang kosong di sebelah kiri kotak, padding kanan di sebelah kanan kotak, padding atas di bagian atas kotak, dan padding bawah di bagian bawah kotak.
Contoh penggunaan padding kiri, kanan, atas, dan bawah:
<style>
.box
width: 200px;
height: 100px;
border: 1px solid black;
padding-left: 20px;
padding-right: 10px;
padding-top: 15px;
padding-bottom: 5px;
</style>
<div class="box">
Ini adalah konten di dalam kotak.
</div>
Dalam contoh di atas, elemen div dengan kelas box memiliki padding kiri 20px, padding kanan 10px, padding atas 15px, dan padding bawah 5px. Hal ini akan membuat konten di dalam kotak memiliki jarak 20px dari sisi kiri kotak, 10px dari sisi kanan kotak, 15px dari bagian atas kotak, dan 5px dari bagian bawah kotak.
Padding Seragam
Jika Anda ingin memberikan padding yang sama pada semua sisi elemen, Anda dapat menggunakan properti padding. Properti ini menerima satu nilai yang akan diterapkan pada semua sisi elemen.
Contoh penggunaan padding seragam:
<style>
.box
width: 200px;
height: 100px;
border: 1px solid black;
padding: 20px;
</style>
<div class="box">
Ini adalah konten di dalam kotak.
</div>
Dalam contoh ini, elemen div dengan kelas box memiliki padding 20px pada semua sisi. Hal ini akan membuat konten di dalam kotak memiliki jarak 20px dari semua sisi kotak.
Mengontrol Jarak Antara Teks dan Elemen HTML
Padding dapat digunakan untuk mengontrol jarak antara teks dan elemen HTML lainnya. Misalnya, Anda dapat menambahkan padding ke dalam elemen p untuk membuat jarak antara paragraf dan elemen lainnya.
Contoh penggunaan padding untuk mengontrol jarak antara teks dan elemen HTML:
<style>
p
padding: 10px;
</style>
<p>
Ini adalah paragraf pertama.
</p>
<p>
Ini adalah paragraf kedua.
</p>
Dalam contoh ini, semua elemen p memiliki padding 10px. Hal ini akan membuat jarak 10px antara paragraf dan elemen lainnya, seperti elemen h1, h2, h3, dan lain sebagainya.
Fungsi Padding

Padding merupakan salah satu properti CSS yang sangat penting dalam desain web. Ini adalah ruang kosong yang ditambahkan di sekitar konten suatu elemen, menciptakan jarak antara konten dan batas elemen tersebut. Padding berperan penting dalam meningkatkan estetika dan pengalaman pengguna (UX) sebuah website.
Peningkatan Estetika dan User Experience
Padding membantu meningkatkan estetika website dengan menciptakan tata letak yang lebih rapi dan terstruktur. Ini memberikan ruang kosong yang cukup di sekitar konten, sehingga mudah dibaca dan dipahami. Padding juga membantu memisahkan elemen-elemen yang berbeda dalam sebuah website, sehingga lebih mudah dibedakan dan dinavigasi.
- Membuat Website Lebih Terbaca: Padding yang cukup di sekitar teks membuat website lebih mudah dibaca dan dipahami. Teks tidak akan terlihat terlalu padat atau berdesakan, dan pembaca dapat fokus pada konten tanpa gangguan.
- Meningkatkan Keterbacaan: Padding membantu memisahkan konten dari batas elemen, seperti border atau background, sehingga lebih mudah dibaca dan dipahami. Ini meningkatkan keterbacaan dan mengurangi kelelahan mata.
- Memperjelas Struktur Website: Padding membantu memperjelas struktur website dengan menciptakan ruang kosong antara elemen-elemen yang berbeda. Ini membantu pengguna memahami hubungan antara berbagai bagian website dan menavigasi dengan lebih mudah.
Contoh Penggunaan Padding
Sebagai contoh, perhatikan sebuah website dengan layout sederhana yang menampilkan sebuah artikel. Padding dapat digunakan untuk:
- Memisahkan Judul Artikel: Padding ditambahkan di atas dan di bawah judul artikel untuk menciptakan jarak yang cukup antara judul dan paragraf teks di bawahnya.
- Menciptakan Ruang Antar Paragraf: Padding ditambahkan di atas dan di bawah setiap paragraf teks untuk menciptakan ruang kosong antar paragraf, sehingga lebih mudah dibaca dan dipahami.
- Membuat Jarak di Sekitar Gambar: Padding ditambahkan di sekitar gambar untuk menciptakan jarak antara gambar dan teks di sekitarnya, sehingga gambar lebih menonjol dan mudah dilihat.
Contoh Layout Website, Apa itu padding
Berikut adalah contoh layout website sederhana yang menggunakan padding untuk mengatur jarak antar elemen:
| Elemen | Padding |
| Header Website | Padding: 20px |
| Judul Artikel | Padding: 15px 0 |
| Paragraf Teks | Padding: 10px 0 |
| Gambar | Padding: 10px |
| Footer Website | Padding: 20px |
Dalam contoh ini, padding digunakan untuk menciptakan jarak yang cukup antara header, judul artikel, paragraf teks, gambar, dan footer website. Padding yang berbeda digunakan untuk setiap elemen, tergantung pada kebutuhan dan desain website.
Penerapan Padding dalam Pemrograman

Padding adalah konsep penting dalam desain web dan antarmuka pengguna (UI) yang memberikan ruang kosong di sekitar konten elemen, seperti teks, gambar, atau tombol. Padding membantu meningkatkan keterbacaan, estetika, dan ruang napas visual di dalam elemen.
Cara Mengatur Padding
Padding dapat diatur melalui atribut CSS “padding”. Atribut ini memungkinkan Anda untuk menentukan ruang kosong di sekitar konten elemen, baik secara keseluruhan atau di setiap sisi. Anda dapat mengatur padding dengan nilai numerik dalam piksel (px), persentase (%), em, atau unit lainnya.
Atribut Padding dalam CSS
Atribut CSS yang terkait dengan padding dan fungsinya dijelaskan dalam tabel berikut:
| Atribut CSS | Fungsi |
|---|---|
| padding | Menetapkan padding yang sama untuk semua sisi elemen. |
| padding-top | Menetapkan padding untuk sisi atas elemen. |
| padding-right | Menetapkan padding untuk sisi kanan elemen. |
| padding-bottom | Menetapkan padding untuk sisi bawah elemen. |
| padding-left | Menetapkan padding untuk sisi kiri elemen. |
Contoh Penerapan Padding dalam CSS
Berikut adalah contoh kode CSS yang menunjukkan cara mengatur padding pada elemen “div”:
div
padding: 20px; /* Mengatur padding 20px untuk semua sisi */
Kode di atas akan memberikan ruang kosong 20 piksel di sekitar konten elemen “div”.
Contoh Penerapan Padding dalam Python
Berikut adalah contoh kode Python yang menggunakan library “Tkinter” untuk membuat GUI sederhana dengan padding:
import tkinter as tk
window = tk.Tk()
window.title("Contoh Padding")
label = tk.Label(window, text="Teks dengan padding", padx=10, pady=10)
label.pack()
window.mainloop()
Kode di atas akan menampilkan label dengan teks “Teks dengan padding” dan padding 10 piksel di sisi kiri dan kanan (padx) dan 10 piksel di sisi atas dan bawah (pady).
Ringkasan Penutup
Memahami padding adalah langkah penting dalam menguasai seni desain web dan pengembangan aplikasi. Dengan mengatur padding secara tepat, Anda dapat menciptakan tata letak yang profesional, meningkatkan estetika halaman web, dan memberikan pengalaman pengguna yang lebih baik. Jadi, jangan sepelekan padding, karena ia berperan penting dalam menentukan keindahan dan fungsionalitas sebuah website.
Pertanyaan Umum yang Sering Muncul
Apakah padding sama dengan margin?
Tidak, padding adalah ruang kosong di dalam elemen, sedangkan margin adalah ruang kosong di luar elemen.
Bagaimana cara mengatur padding di CSS?
Anda dapat mengatur padding dengan menggunakan properti CSS “padding”. Anda dapat menentukan padding untuk setiap sisi (atas, kanan, bawah, kiri) secara terpisah atau menggunakan nilai tunggal untuk semua sisi.







