Padding adalah ruang kosong yang mengelilingi konten dalam elemen web. Bayangkan seperti bingkai di sekeliling foto, yang memberikan ruang napas dan estetika visual yang lebih baik. Padding dalam desain web berperan penting untuk mengatur tata letak dan membuat elemen web lebih mudah dibaca dan dinavigasi.
Dalam dunia pemrograman, khususnya HTML dan CSS, padding adalah properti yang mengatur jarak antara konten dan batas elemen. Misalnya, padding pada paragraf akan membuat teks sedikit menjauh dari tepi kotak paragraf, memberikan kesan yang lebih rapi dan mudah dibaca. Padding juga dapat digunakan untuk membuat tombol terlihat lebih menonjol atau memberikan ruang kosong di sekitar gambar, sehingga desain web terlihat lebih profesional dan menarik.
Pengertian Padding: Padding Adalah

Padding dalam konteks pemrograman adalah ruang kosong yang ditambahkan di sekitar konten suatu elemen, seperti teks, gambar, atau tombol. Ruang kosong ini membantu memisahkan konten dari batas elemen, meningkatkan keterbacaan, dan memberikan tampilan yang lebih rapi.
Contoh Penggunaan Padding
Padding digunakan dalam berbagai bahasa pemrograman, termasuk HTML, CSS, dan Python. Berikut adalah beberapa contoh:
- HTML: Padding dapat diterapkan pada elemen HTML menggunakan atribut
style. Misalnya, untuk menambahkan padding 10 piksel ke semua sisi paragraf, Anda dapat menggunakan kode berikut:<p style="padding: 10px;">Ini adalah paragraf dengan padding 10 piksel.</p>
- CSS: CSS menyediakan properti
paddingyang lebih fleksibel untuk mengontrol padding elemen. Anda dapat menentukan padding untuk setiap sisi elemen (atas, kanan, bawah, kiri) secara terpisah. Misalnya, untuk menambahkan padding 10 piksel ke atas dan bawah, dan 20 piksel ke kanan dan kiri, Anda dapat menggunakan kode berikut:p padding: 10px 20px;
- Python: Dalam Python, Anda dapat menggunakan library seperti
Tkinteruntuk mengatur padding pada elemen GUI. Misalnya, untuk menambahkan padding 10 piksel ke tombol, Anda dapat menggunakan kode berikut:import tkinter as tk root = tk.Tk() button = tk.Button(root, text="Tombol", padx=10, pady=10) button.pack() root.mainloop()
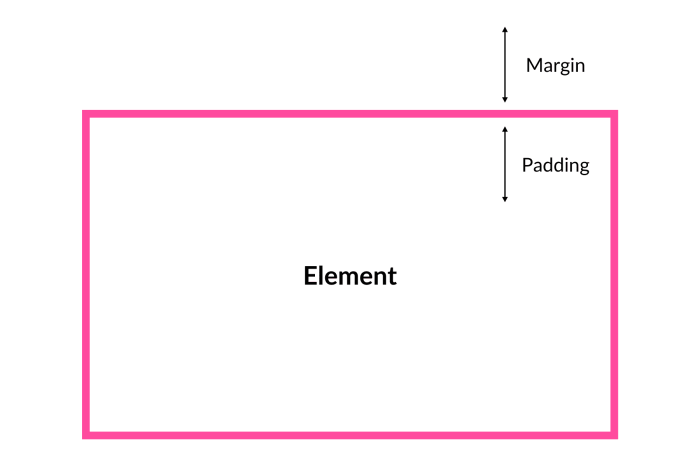
Perbedaan Padding dan Margin
Padding dan margin sering kali disalahartikan. Meskipun keduanya menambahkan ruang kosong di sekitar elemen, terdapat perbedaan penting:
| Fitur | Padding | Margin |
|---|---|---|
| Lokasi | Di dalam batas elemen | Di luar batas elemen |
| Fungsi | Memberikan ruang kosong di sekitar konten | Memberikan ruang kosong antara elemen |
| Pengaruh pada ukuran elemen | Meningkatkan ukuran elemen | Tidak mempengaruhi ukuran elemen |
| Warna latar belakang | Menggunakan warna latar belakang elemen | Tidak mempengaruhi warna latar belakang |
Fungsi Padding
Padding merupakan salah satu properti CSS yang sangat penting dalam desain web. Fungsinya adalah untuk menambahkan ruang kosong di sekitar konten suatu elemen, sehingga konten tersebut tidak menempel langsung ke batas elemen. Padding dapat diterapkan pada semua sisi elemen, seperti atas, kanan, bawah, dan kiri.
Pengaturan Tata Letak Elemen
Padding berperan penting dalam mengatur tata letak elemen dalam sebuah halaman web. Dengan memanfaatkan padding, kita dapat menciptakan jarak yang ideal antara konten dengan batas elemen, sehingga tampilan halaman menjadi lebih rapi dan terstruktur. Sebagai contoh, bayangkan sebuah paragraf teks dalam sebuah kotak. Dengan menambahkan padding, teks tersebut tidak akan menempel langsung ke tepi kotak, sehingga memberikan ruang visual yang lebih nyaman untuk dibaca.
Meningkatkan Estetika dan User Experience
Padding memiliki pengaruh signifikan terhadap estetika dan user experience (UX) sebuah halaman web. Penggunaan padding yang tepat dapat membuat tampilan halaman lebih menarik dan mudah dinavigasi. Berikut adalah beberapa contoh bagaimana padding dapat meningkatkan estetika dan UX:
- Meningkatkan Kejelasan dan Keterbacaan: Padding dapat membantu memisahkan konten dari elemen lain, sehingga teks lebih mudah dibaca dan dipahami.
- Menciptakan Ruang Visual yang Menyenangkan: Padding dapat memberikan ruang visual yang lebih nyaman di sekitar elemen, sehingga halaman web tidak terasa terlalu padat atau sempit.
- Mempermudah Navigasi: Padding dapat membantu memisahkan tombol atau elemen interaktif lainnya, sehingga pengguna lebih mudah mengklik atau berinteraksi dengannya.
Jenis-Jenis Padding
Padding dalam pengembangan web merupakan area kosong yang ditambahkan di sekitar konten suatu elemen. Padding membantu meningkatkan jarak antara konten dengan batas elemen, membuat tampilan lebih rapi dan terstruktur. Padding dapat digunakan untuk berbagai tujuan, seperti memberikan ruang visual antara teks dan batas elemen, atau memberikan efek visual yang lebih menarik pada tombol dan gambar.
Padding Berdasarkan Unit Pengukuran
Padding dapat ditentukan dengan menggunakan berbagai unit pengukuran, yang memungkinkan Anda mengontrol jarak dengan lebih presisi. Berikut adalah beberapa unit pengukuran yang umum digunakan:
- Pixel (px): Unit pengukuran yang paling umum digunakan. Satu pixel mewakili satu titik pada layar. Padding yang ditentukan dalam pixel akan selalu memiliki ukuran yang sama, terlepas dari ukuran layar atau browser. Contoh:
padding: 10px; - Persen (%): Unit pengukuran yang relatif terhadap ukuran elemen induk. Padding yang ditentukan dalam persen akan berubah sesuai dengan ukuran elemen induk. Contoh:
padding: 10%; - Em: Unit pengukuran yang relatif terhadap ukuran font elemen. Padding yang ditentukan dalam em akan berubah sesuai dengan ukuran font elemen. Contoh:
padding: 1em;
Padding untuk Elemen yang Berbeda
Padding dapat digunakan untuk berbagai elemen dalam pengembangan web. Berikut adalah beberapa contoh penggunaan padding untuk elemen yang berbeda:
- Gambar: Padding dapat digunakan untuk memberikan ruang di sekitar gambar, sehingga gambar tidak terlihat terlalu dekat dengan batas elemen. Contoh:
padding: 10px; - Teks: Padding dapat digunakan untuk memberikan ruang di sekitar teks, sehingga teks terlihat lebih rapi dan mudah dibaca. Contoh:
padding: 15px; - Tombol: Padding dapat digunakan untuk memberikan ruang di sekitar teks tombol, sehingga tombol terlihat lebih besar dan lebih mudah diklik. Contoh:
padding: 10px 20px;
Penerapan Padding
Padding merupakan salah satu properti CSS yang digunakan untuk menambahkan ruang kosong di sekitar konten elemen HTML. Ruang kosong ini berada di dalam batas elemen, antara konten dan batas elemen. Padding membantu meningkatkan keterbacaan, estetika, dan jarak antara elemen-elemen dalam desain web.
Menerapkan Padding pada Elemen HTML
Untuk menerapkan padding pada elemen HTML, Anda dapat menggunakan properti CSS padding. Properti ini dapat menerima nilai tunggal yang akan diterapkan ke semua sisi elemen, atau empat nilai yang terpisah untuk mengatur padding di masing-masing sisi (atas, kanan, bawah, kiri).
padding: 10px;– Menambahkan padding 10 piksel ke semua sisi elemen.padding: 10px 20px;– Menambahkan padding 10 piksel ke atas dan bawah, dan 20 piksel ke kanan dan kiri.padding: 10px 20px 30px;– Menambahkan padding 10 piksel ke atas, 20 piksel ke kanan dan kiri, dan 30 piksel ke bawah.padding: 10px 20px 30px 40px;– Menambahkan padding 10 piksel ke atas, 20 piksel ke kanan, 30 piksel ke bawah, dan 40 piksel ke kiri.
Mengatur Padding dengan Properti Individual
Anda juga dapat mengatur padding pada setiap sisi elemen secara individual menggunakan properti CSS berikut:
padding-top– Menambahkan padding ke sisi atas elemen.padding-right– Menambahkan padding ke sisi kanan elemen.padding-bottom– Menambahkan padding ke sisi bawah elemen.padding-left– Menambahkan padding ke sisi kiri elemen.
Contoh Kode HTML dan CSS
Berikut adalah contoh kode HTML dan CSS yang menunjukkan penerapan padding pada berbagai elemen web:
<!DOCTYPE html>
<html>
<head>
<style>
body
font-family: sans-serif;
.container
background-color: #f0f0f0;
padding: 20px;
margin: 20px;
.box
background-color: #fff;
padding: 10px;
margin: 10px;
border: 1px solid #ccc;
.text
padding-top: 10px;
padding-bottom: 10px;
</style>
</head>
<body>
<div class="container">
<h2>Judul</h2>
<p>Ini adalah paragraf dengan padding.</p>
<div class="box">
<p class="text">Ini adalah teks dengan padding di atas dan bawah.</p>
</div>
</div>
</body>
</html>
Kode ini akan menghasilkan sebuah halaman web dengan:
- Konten dalam
<div class="container">memiliki padding 20 piksel di semua sisi. - Konten dalam
<div class="box">memiliki padding 10 piksel di semua sisi. - Teks dalam
<p class="text">memiliki padding 10 piksel di atas dan bawah.
Padding dan Responsivitas

Padding merupakan salah satu properti CSS yang digunakan untuk menambahkan ruang kosong di sekitar konten suatu elemen. Ruang kosong ini bisa berupa jarak antara teks dengan batas elemen, jarak antara gambar dengan batas elemen, atau jarak antara elemen dengan elemen lainnya. Padding dapat digunakan untuk meningkatkan tampilan visual suatu halaman web, membuatnya lebih mudah dibaca dan dinavigasi. Namun, padding juga dapat memengaruhi responsivitas desain web, yaitu kemampuan halaman web untuk menyesuaikan diri dengan berbagai ukuran layar.
Padding dan Responsivitas
Padding dapat memengaruhi responsivitas desain web dengan cara yang signifikan. Misalnya, jika padding yang diterapkan pada suatu elemen terlalu besar, maka elemen tersebut dapat meluas ke luar batas layar pada perangkat mobile, sehingga membuat konten menjadi tidak terlihat. Sebaliknya, jika padding yang diterapkan terlalu kecil, maka konten mungkin terlihat terlalu padat dan sulit dibaca pada layar yang lebih besar.
Contoh Penggunaan Padding untuk Responsivitas
- Pada layar yang lebih kecil, padding dapat dikurangi untuk membuat konten lebih kompak dan mudah dibaca. Misalnya, pada layar smartphone, padding pada elemen teks dapat dikurangi untuk menghindari teks meluas ke luar batas layar.
- Pada layar yang lebih besar, padding dapat ditingkatkan untuk memberikan ruang yang lebih nyaman antara konten dan batas elemen. Misalnya, pada layar desktop, padding pada elemen gambar dapat ditingkatkan untuk membuat gambar terlihat lebih menonjol dan mudah dilihat.
Menggunakan Padding dalam Media Query, Padding adalah
Media query adalah teknik CSS yang memungkinkan pengembang web untuk menerapkan aturan CSS yang berbeda berdasarkan karakteristik perangkat pengguna, seperti ukuran layar, orientasi, resolusi, dan lainnya. Dengan menggunakan media query, pengembang web dapat menyesuaikan padding pada elemen web berdasarkan ukuran layar perangkat pengguna.
Berikut adalah contoh bagaimana menggunakan padding dalam media query untuk menciptakan desain web yang responsif:
@media (max-width: 768px)
.container
padding: 10px;
@media (min-width: 769px)
.container
padding: 20px;
Kode di atas mendefinisikan dua media query yang menentukan aturan CSS yang berbeda untuk elemen .container berdasarkan ukuran layar. Jika lebar layar kurang dari 768 piksel (seperti pada perangkat mobile), maka padding pada elemen .container akan diset menjadi 10 piksel. Jika lebar layar lebih dari 768 piksel (seperti pada layar desktop), maka padding pada elemen .container akan diset menjadi 20 piksel.
Penutup

Dengan memahami konsep padding dan cara penerapannya, Anda dapat menciptakan desain web yang lebih estetis dan user-friendly. Pengaturan padding yang tepat dapat meningkatkan pengalaman pengguna dan membuat website Anda lebih mudah dinavigasi, sehingga pengunjung dapat menikmati konten dengan nyaman dan menemukan informasi yang mereka cari dengan mudah.
Jawaban untuk Pertanyaan Umum
Apakah padding sama dengan margin?
Padding adalah ruang kosong di dalam elemen, sedangkan margin adalah ruang kosong di luar elemen. Padding mempengaruhi ukuran elemen, sedangkan margin tidak.
Bagaimana cara mengatur padding untuk elemen yang berbeda?
Anda dapat mengatur padding untuk elemen yang berbeda dengan menggunakan properti CSS seperti padding-top, padding-bottom, padding-left, dan padding-right. Anda juga dapat menggunakan unit pengukuran seperti pixel, persen, dan em.







