Localhost latihan – Localhost, sebuah istilah yang mungkin asing bagi sebagian orang, merupakan gerbang menuju dunia pengembangan web yang penuh tantangan dan peluang. Bayangkan, Anda memiliki sebuah server pribadi di komputer Anda sendiri, di mana Anda bisa membangun, menguji, dan mengelola website tanpa perlu terhubung ke internet. Localhost menjadi arena latihan yang ideal untuk mengasah keterampilan coding, menjelajahi bahasa pemrograman, dan membangun website impian sebelum dipublikasikan ke dunia.
Localhost berperan sebagai jembatan antara ide dan realitas, membantu Anda dalam menciptakan dan mengembangkan website dengan leluasa. Dengan localhost, Anda dapat merasakan langsung bagaimana website Anda akan tampil di internet, menemukan dan memperbaiki kesalahan coding, serta mengoptimalkan kinerja website sebelum diluncurkan secara publik.
Pengertian “localhost”: Localhost Latihan

Dalam dunia pengembangan web, “localhost” merupakan alamat web internal yang merujuk pada komputer Anda sendiri. Ini berarti bahwa ketika Anda mengakses situs web di “localhost,” Anda sebenarnya mengakses file yang disimpan di komputer Anda, bukan dari server web di internet.
Ilustrasi Sederhana “localhost”
Bayangkan komputer Anda sebagai sebuah rumah. Anda memiliki sebuah website yang disimpan di dalam rumah Anda, dan Anda ingin melihatnya sebelum dipublikasikan ke dunia luar. “localhost” adalah alamat rumah Anda sendiri, yang memungkinkan Anda untuk mengakses website Anda secara internal tanpa perlu menyebarkannya ke internet.
Perbandingan “localhost” dengan Alamat Web Publik
| Fitur | “localhost” | Alamat Web Publik |
|---|---|---|
| Lokasi | Komputer Anda sendiri | Server web di internet |
| Akses | Hanya dapat diakses dari komputer Anda sendiri | Dapat diakses oleh siapa saja di internet |
| Contoh | http://localhost:8080 | https://www.google.com |
Manfaat “localhost” dalam Latihan Pengembangan Web

Bagi para pengembang web, “localhost” adalah teman setia yang tak tergantikan. Penggunaan “localhost” dalam proses pengembangan web memiliki banyak manfaat, mulai dari kemudahan dalam pengujian kode hingga efisiensi dalam debugging.
Kemudahan dalam Pengujian Kode dan Desain Website
Penggunaan “localhost” memungkinkan pengembang untuk menguji kode dan desain website secara langsung di komputer mereka sendiri tanpa harus mengunggahnya ke server publik. Ini memberikan kontrol penuh atas lingkungan pengembangan dan memungkinkan pengembang untuk melakukan perubahan dan melihat hasilnya secara instan.
Efisiensi dalam Debugging
Salah satu manfaat utama “localhost” adalah kemampuannya untuk mempermudah proses debugging. Pengembang dapat dengan mudah menelusuri kode, mengidentifikasi kesalahan, dan mengoreksinya tanpa harus khawatir akan memengaruhi website yang sedang dijalankan di server publik.
- Pengembang dapat menggunakan alat debugging bawaan browser untuk melihat detail kode dan aliran eksekusi.
- Mereka juga dapat menggunakan alat debugging pihak ketiga untuk mendapatkan informasi yang lebih detail dan membantu dalam mengidentifikasi akar masalah.
Kebebasan Berkreasi dan Eksperimen
“localhost” memberikan ruang yang aman bagi pengembang untuk bereksperimen dengan kode dan desain baru tanpa risiko merusak website yang sedang dijalankan di server publik.
- Pengembang dapat mencoba fitur baru, menguji ide-ide desain, dan mengoptimalkan kode tanpa khawatir akan memengaruhi pengguna website.
- Ini memungkinkan mereka untuk mengembangkan website secara bertahap dan meningkatkannya secara berkala.
Kontrol Penuh atas Lingkungan Pengembangan, Localhost latihan
“localhost” memberikan kontrol penuh atas lingkungan pengembangan. Pengembang dapat mengatur versi perangkat lunak, library, dan database yang digunakan tanpa harus bergantung pada konfigurasi server publik.
- Ini memastikan bahwa website berjalan sesuai dengan yang diharapkan dan mencegah konflik yang mungkin terjadi di lingkungan server publik.
- Pengembang juga dapat menguji website di berbagai versi browser dan sistem operasi untuk memastikan kompatibilitas.
Penghematan Waktu dan Biaya
Penggunaan “localhost” dapat menghemat waktu dan biaya dalam proses pengembangan website. Pengembang dapat melakukan pengujian dan debugging secara cepat dan efisien, sehingga mempercepat proses pengembangan secara keseluruhan.
- Selain itu, “localhost” membantu menghindari kesalahan yang dapat terjadi di server publik, sehingga mengurangi biaya perbaikan dan pemeliharaan.
Kesimpulan
Penggunaan “localhost” dalam latihan pengembangan web memberikan banyak manfaat, mulai dari kemudahan dalam pengujian kode dan desain website hingga efisiensi dalam debugging. “localhost” adalah alat yang penting bagi pengembang web yang ingin mengembangkan website berkualitas tinggi dengan cepat dan efisien.
Cara Mengatur “localhost”
Pengaturan “localhost” merupakan langkah penting untuk membangun dan menguji website atau aplikasi web secara lokal. “localhost” adalah alamat yang digunakan untuk mengakses server web yang berjalan di komputer Anda sendiri. Dengan “localhost”, Anda dapat mengembangkan dan menguji proyek web tanpa perlu mengunggahnya ke server web publik. Artikel ini akan membahas langkah-langkah dasar untuk mengatur “localhost” di berbagai sistem operasi, termasuk Windows dan Linux.
Mengatur “localhost” di Windows
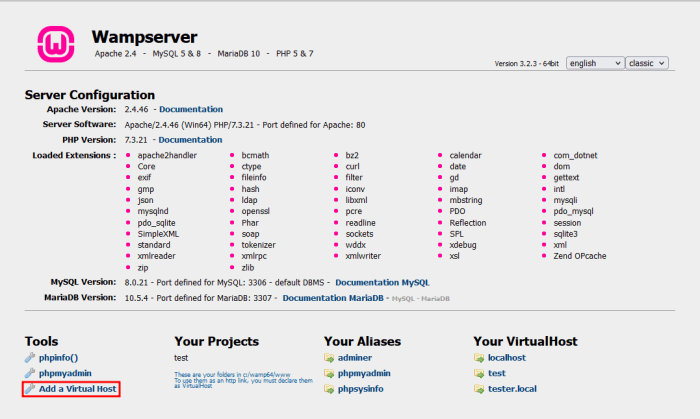
Untuk mengatur “localhost” di Windows, Anda dapat menggunakan aplikasi seperti XAMPP atau WAMP. XAMPP adalah paket perangkat lunak gratis dan mudah digunakan yang mencakup Apache, MySQL, PHP, dan Perl. Berikut langkah-langkah untuk menginstal dan mengonfigurasi XAMPP di Windows:
- Unduh XAMPP dari situs web resmi (https://www.apachefriends.org/index.html). Pastikan Anda memilih versi yang sesuai dengan sistem operasi Windows Anda.
- Jalankan file instalasi XAMPP dan ikuti petunjuk di layar. Pastikan Anda memilih komponen yang ingin Anda instal, termasuk Apache, MySQL, dan PHP.
- Setelah instalasi selesai, buka Control Panel XAMPP dan mulai Apache dan MySQL.
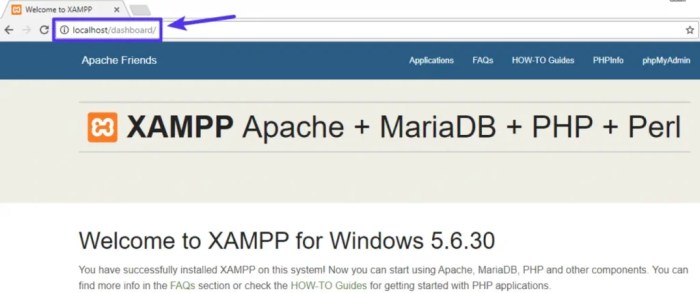
- Buka browser web Anda dan ketik “localhost” di bilah alamat. Jika semuanya terkonfigurasi dengan benar, Anda akan melihat halaman default XAMPP.
Mengatur “localhost” di Linux
Di Linux, Anda dapat menginstal XAMPP atau menggunakan paket perangkat lunak bawaan yang tersedia di sistem operasi Anda. Jika Anda menggunakan distribusi Linux seperti Ubuntu atau Debian, Anda dapat menginstal Apache, MySQL, dan PHP dengan menggunakan perintah berikut:
- Perbarui daftar paket dengan menjalankan perintah
sudo apt update. - Instal Apache dengan menjalankan perintah
sudo apt install apache2. - Instal MySQL dengan menjalankan perintah
sudo apt install mysql-server. - Instal PHP dengan menjalankan perintah
sudo apt install php libapache2-mod-php. - Setelah instalasi selesai, mulai Apache dengan menjalankan perintah
sudo systemctl start apache2. - Buka browser web Anda dan ketik “localhost” di bilah alamat. Anda akan melihat halaman default Apache.
Langkah-langkah Pengaturan “localhost”
| Sistem Operasi | Langkah |
|---|---|
| Windows | Unduh dan instal XAMPP atau WAMP. |
| Windows | Mulai Apache dan MySQL dari Control Panel XAMPP. |
| Linux | Instal Apache, MySQL, dan PHP menggunakan paket perangkat lunak bawaan. |
| Linux | Mulai Apache dengan menjalankan perintah sudo systemctl start apache2. |
Latihan Dasar Menggunakan “localhost”
Penggunaan “localhost” sangat penting dalam pengembangan web. “localhost” memungkinkan Anda untuk menguji kode web Anda secara lokal, tanpa perlu mengunggahnya ke server publik. Ini memungkinkan Anda untuk membuat, mengedit, dan men-debug kode Anda dengan lebih mudah dan cepat.
Membuat File HTML Sederhana dan Membukanya di “localhost”
Untuk membuat file HTML sederhana dan membukanya di “localhost”, ikuti langkah-langkah berikut:
- Buka editor teks favorit Anda (seperti Notepad, Sublime Text, atau Visual Studio Code).
- Buat file baru dan beri nama “index.html”.
- Ketik kode HTML berikut ke dalam file:
<!DOCTYPE html>
<html>
<head>
<title>Halaman Web Sederhana</title>
</head>
<body>
<h1>Selamat Datang!</h1>
<p>Ini adalah halaman web sederhana yang dibuat di "localhost".</p>
</body>
</html>
- Simpan file “index.html” di folder “htdocs” di direktori XAMPP Anda (biasanya di C:\xampp\htdocs).
- Buka browser web Anda dan ketik “http://localhost/index.html” di bilah alamat.
- Anda akan melihat halaman web sederhana yang telah Anda buat di browser Anda.
Membuat Kode PHP Sederhana dan Menjalankan di “localhost”
Untuk membuat kode PHP sederhana dan menjalankannya di “localhost”, ikuti langkah-langkah berikut:
- Buka editor teks favorit Anda dan buat file baru bernama “hello.php”.
- Ketik kode PHP berikut ke dalam file:
<?php
echo "Hello, world!";
?>
- Simpan file “hello.php” di folder “htdocs” di direktori XAMPP Anda.
- Buka browser web Anda dan ketik “http://localhost/hello.php” di bilah alamat.
- Anda akan melihat teks “Hello, world!” ditampilkan di browser Anda.
Menapak Tilas Mengakses Database MySQL Melalui “localhost” Menggunakan PHPMyAdmin
PHPMyAdmin adalah alat yang memungkinkan Anda untuk mengelola database MySQL melalui antarmuka web. Untuk mengakses database MySQL melalui “localhost” menggunakan PHPMyAdmin, ikuti langkah-langkah berikut:
- Buka browser web Anda dan ketik “http://localhost/phpmyadmin” di bilah alamat.
- Masuk dengan username dan password yang Anda gunakan saat menginstal XAMPP.
- Setelah masuk, Anda akan melihat daftar database yang tersedia. Anda dapat membuat database baru, mengedit database yang ada, dan mengelola tabel, kolom, dan data di dalam database.
Tips dan Trik Latihan “localhost”
Bagi kamu yang ingin belajar pengembangan web, “localhost” merupakan teman setia dalam perjalananmu. “localhost” adalah server web lokal yang memungkinkan kamu untuk menjalankan dan menguji kode webmu tanpa perlu mengunggahnya ke server online. Dengan “localhost”, kamu bisa berkreasi dan bereksperimen dengan kodemu secara bebas tanpa khawatir merusak situs web yang sudah ada.
Optimalkan Kinerja “localhost”
Agar latihanmu berjalan lancar, “localhost” perlu dioptimalkan agar kinerja pengembangan webmu lebih cepat dan efisien. Berikut beberapa tips yang bisa kamu coba:
- Manfaatkan Cache: Cache membantu mempercepat proses loading halaman web dengan menyimpan data yang sering diakses. Kamu bisa menggunakan plugin cache seperti WP Super Cache atau W3 Total Cache untuk mempercepat proses pengembangan.
- Minimalkan Penggunaan Plugin: Plugin tambahan bisa memperlambat kinerja “localhost”. Pastikan hanya menggunakan plugin yang benar-benar dibutuhkan dan nonaktifkan plugin yang tidak diperlukan.
- Optimalkan Database: Database yang besar dan kompleks bisa memperlambat kinerja. Pastikan kamu mengoptimalkan database dengan melakukan indexing dan membersihkan data yang tidak diperlukan.
- Gunakan Server yang Tepat: Pilih server yang sesuai dengan kebutuhan pengembanganmu. Jika kamu bekerja dengan proyek yang kompleks, server yang lebih kuat bisa menjadi pilihan yang tepat.
Alat dan Software Tambahan
Selain “localhost”, ada beberapa alat dan software yang bisa membantu kamu dalam proses pengembangan web.
- Editor Kode: Editor kode seperti Visual Studio Code, Sublime Text, atau Atom menyediakan fitur-fitur canggih untuk penulisan kode, seperti syntax highlighting, auto-completion, dan debugging.
- Browser Developer Tools: Browser developer tools merupakan alat yang powerful untuk debugging dan analisis kode web. Kamu bisa menggunakannya untuk memeriksa HTML, CSS, dan JavaScript, serta melihat performa halaman webmu.
- Git: Git adalah sistem kontrol versi yang membantu kamu melacak perubahan kode dan bekerja secara kolaboratif dengan tim. Kamu bisa menggunakan Git untuk menyimpan versi kodemu dan memulihkannya jika terjadi kesalahan.
- Virtual Machine: Virtual machine memungkinkan kamu untuk menjalankan sistem operasi lain di dalam sistem operasi utama. Ini berguna untuk menguji kodemu pada berbagai sistem operasi dan lingkungan.
Kesalahan Umum dan Cara Mengatasinya
Saat menggunakan “localhost”, kamu mungkin akan menemukan beberapa kesalahan umum. Berikut beberapa kesalahan umum dan cara mengatasinya:
- “localhost” Tidak Berjalan: Pastikan server “localhost” sudah dijalankan dan port yang digunakan tidak berkonflik dengan aplikasi lain.
- Error 404: Kesalahan ini terjadi ketika server tidak dapat menemukan file atau folder yang diminta. Pastikan nama file dan folder yang kamu akses benar dan berada di lokasi yang tepat.
- Kesalahan Database: Pastikan database yang kamu gunakan terhubung dengan benar dan memiliki hak akses yang tepat.
- Kesalahan Kode: Gunakan browser developer tools untuk memeriksa kode dan mencari kesalahan syntax atau logika.
Penutupan Akhir

Menguasai localhost adalah langkah awal yang krusial dalam perjalanan menjadi seorang developer web. Dengan memahami konsep dan manfaatnya, Anda dapat membangun pondasi yang kuat untuk menciptakan website profesional dan berkualitas. Latihan yang konsisten dan eksplorasi terhadap fitur localhost akan membuka pintu menuju dunia pengembangan web yang penuh kreativitas dan kepuasan.
FAQ dan Solusi
Bagaimana cara menginstal XAMPP di sistem operasi Linux?
Proses instalasi XAMPP di Linux biasanya melibatkan pengunduhan paket XAMPP dari situs web resmi, ekstraksi paket, dan menjalankan skrip instalasi.
Apakah ada alternatif lain selain XAMPP untuk mengatur localhost?
Ya, ada beberapa alternatif seperti WAMP (Windows), MAMP (Mac), dan VirtualBox dengan sistem operasi virtual.
Apa saja kesalahan umum yang sering terjadi saat menggunakan localhost?
Beberapa kesalahan umum termasuk port konflik, konfigurasi database yang salah, dan kesalahan path file.







