Dompdf adalah library PHP yang memungkinkan Anda dengan mudah mengonversi halaman web HTML ke dalam format PDF. Ini adalah solusi yang ideal bagi pengembang web yang ingin menghasilkan dokumen PDF yang profesional dan terstruktur dengan cepat, tanpa perlu repot dengan proses konversi yang rumit.
Bayangkan Anda sedang membangun sebuah aplikasi web yang memungkinkan pengguna untuk mencetak laporan atau dokumen penting dalam format PDF. Dengan Dompdf, Anda dapat dengan mudah mengonversi konten HTML yang sudah ada menjadi PDF dengan kualitas tinggi, sehingga pengguna dapat dengan mudah menyimpan, mencetak, dan membagikan dokumen tersebut.
Dompdf: Konsep Dasar

Dompdf adalah library PHP yang memungkinkan pengembang web untuk menghasilkan dokumen PDF dari HTML. Library ini memanfaatkan engine rendering HTML yang kuat, sehingga mampu menghasilkan output PDF yang berkualitas tinggi dan sesuai dengan desain web yang telah dibuat.
Kegunaan Dompdf dalam Pengembangan Web
Dompdf dapat digunakan dalam berbagai skenario pengembangan web, antara lain:
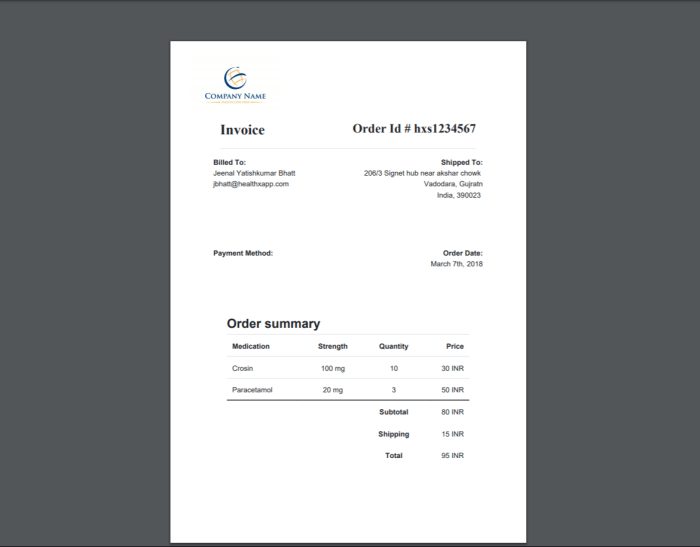
- Membuat Invoice dan Laporan: Dompdf dapat digunakan untuk menghasilkan dokumen PDF yang berisi informasi invoice atau laporan yang dapat diunduh dan dicetak oleh pengguna.
- Membuat Dokumen Teknis: Dompdf dapat digunakan untuk menghasilkan dokumen PDF yang berisi informasi teknis, seperti dokumentasi API atau panduan pengguna.
- Membuat Sertifikat dan Surat: Dompdf dapat digunakan untuk menghasilkan sertifikat dan surat yang dapat diunduh dan dicetak oleh pengguna.
- Membuat Konten yang Dapat Dicetak: Dompdf dapat digunakan untuk membuat konten web yang dapat dicetak dengan format PDF, sehingga pengguna dapat mencetak konten tersebut dengan mudah.
Perbandingan Dompdf dengan Library Serupa
Dompdf adalah salah satu library PHP yang populer untuk menghasilkan PDF. Beberapa library lain yang sejenis antara lain:
| Fitur | Dompdf | TCPDF | FPDF |
|---|---|---|---|
| Rendering HTML | Ya | Ya | Tidak |
| Dukungan CSS | Ya | Ya | Terbatas |
| Kecepatan Pembuatan PDF | Cukup Cepat | Cepat | Cepat |
| Kemudahan Penggunaan | Mudah | Sedang | Sulit |
Dompdf memiliki keunggulan dalam hal rendering HTML dan dukungan CSS yang lebih baik dibandingkan dengan library lain. Dompdf juga lebih mudah digunakan dibandingkan dengan FPDF, namun kecepatan pembuatan PDF-nya tidak secepat TCPDF.
Cara Menggunakan Dompdf
Dompdf adalah library PHP yang memungkinkan Anda untuk menghasilkan file PDF dari HTML. Dengan Dompdf, Anda dapat dengan mudah membuat dokumen PDF yang menarik dan profesional tanpa harus menggunakan aplikasi desktop seperti Adobe Acrobat. Dalam panduan ini, kita akan membahas langkah-langkah instalasi dan penggunaan Dompdf.
Instalasi Dompdf
Untuk menginstal Dompdf, Anda dapat menggunakan Composer. Composer adalah alat manajemen dependensi untuk PHP yang memudahkan instalasi dan pengelolaan library PHP. Berikut langkah-langkahnya:
- Pastikan Composer telah terinstal di sistem Anda. Jika belum, Anda dapat mengunduhnya dari https://getcomposer.org/.
- Buka terminal atau command prompt di direktori proyek Anda.
- Jalankan perintah berikut untuk menginstal Dompdf:
composer require dompdf/dompdf
Contoh Kode Dasar
Berikut adalah contoh kode dasar untuk menghasilkan file PDF menggunakan Dompdf:
<?php
require_once 'vendor/autoload.php';
use Dompdf\Dompdf;
// Buat objek Dompdf
$dompdf = new Dompdf();
// Tentukan HTML yang akan dikonversi ke PDF
$html = '<html>
<head>
<title>Contoh Dokumen PDF</title>
</head>
<body>
<h1>Judul Dokumen</h1>
<p>Ini adalah contoh dokumen PDF yang dihasilkan dengan Dompdf.</p>
</body>
</html>';
// Load HTML ke Dompdf
$dompdf->loadHtml($html);
// Render PDF
$dompdf->render();
// Simpan file PDF
$dompdf->stream('contoh-dokumen.pdf', array('Attachment' => 0));
?>
Contoh Penggunaan Dompdf
Dompdf dapat digunakan untuk mengonversi HTML ke PDF, seperti untuk membuat faktur, laporan, atau dokumen lainnya. Misalnya, Anda dapat menggunakan Dompdf untuk mengonversi template HTML yang berisi data dari database menjadi file PDF.
Pengaturan Dompdf
Dompdf adalah library PHP yang memungkinkan Anda untuk menghasilkan PDF dari HTML. Dengan kemampuannya yang fleksibel, Dompdf dapat digunakan untuk berbagai keperluan, mulai dari membuat laporan sederhana hingga dokumen kompleks yang menyertakan tabel, gambar, dan gaya CSS.
Untuk memaksimalkan kemampuan Dompdf dalam menghasilkan PDF yang sesuai dengan kebutuhan, Anda perlu memahami cara mengonfigurasi Dompdf. Konfigurasi Dompdf memungkinkan Anda untuk menyesuaikan format dan tampilan PDF yang dihasilkan, seperti margin, orientasi halaman, font, dan header/footer.
Konfigurasi Dompdf
Dompdf menyediakan berbagai opsi konfigurasi yang dapat Anda gunakan untuk menyesuaikan format dan tampilan PDF yang dihasilkan. Opsi konfigurasi ini dapat diakses melalui objek Dompdf yang Anda buat.
- Margin: Opsi ini memungkinkan Anda untuk mengatur margin halaman PDF. Anda dapat mengatur margin atas, bawah, kiri, dan kanan. Contohnya, untuk mengatur margin atas sebesar 20mm, Anda dapat menggunakan kode berikut:
$pdf->set_option('margin_top', 20);
- Orientasi halaman: Opsi ini memungkinkan Anda untuk menentukan orientasi halaman PDF, baik potret (portrait) atau lanskap (landscape). Untuk mengatur orientasi halaman menjadi lanskap, Anda dapat menggunakan kode berikut:
$pdf->set_option('default_font_size', 12);
$pdf->set_option('default_font', 'Arial');
- Font: Opsi ini memungkinkan Anda untuk menentukan font yang akan digunakan dalam PDF. Anda dapat menentukan font default dan font untuk teks tertentu. Contohnya, untuk mengatur font default menjadi Arial dengan ukuran 12, Anda dapat menggunakan kode berikut:
$pdf->set_option('orientation', 'landscape');
Header dan Footer
Dompdf juga memungkinkan Anda untuk menambahkan header dan footer pada PDF yang dihasilkan. Header dan footer dapat berisi informasi seperti judul dokumen, nomor halaman, tanggal, dan logo.
Untuk menambahkan header dan footer, Anda dapat menggunakan metode set_header() dan set_footer() pada objek Dompdf. Metode ini menerima string HTML yang akan ditampilkan sebagai header dan footer.
Contoh kode untuk mengatur header dan footer pada PDF yang dihasilkan:
set_header('
Judul Dokumen
Halaman PAGE_NUM dari PAGE_COUNT
');
// Mengatur footer
$pdf->set_footer('
© 2023 - Perusahaan Anda
');
// Mengatur konten PDF
$html = '
Ini adalah isi dokumen.
';
// Load HTML ke Dompdf
$pdf->loadHtml($html);
// Render PDF
$pdf->render();
// Simpan PDF ke file
$pdf->stream('my_pdf.pdf');
?>
Kode di atas akan menghasilkan PDF dengan header yang berisi judul dokumen dan nomor halaman, serta footer yang berisi hak cipta dan nama perusahaan. Anda dapat menyesuaikan konten header dan footer sesuai dengan kebutuhan Anda.
Dompdf dan HTML

Dompdf adalah library PHP yang memungkinkan Anda untuk mengonversi HTML ke PDF. Dompdf menggunakan engine rendering HTML yang sama seperti browser web, sehingga dapat menangani elemen HTML yang kompleks dengan baik. Dompdf juga menyediakan banyak fitur yang berguna untuk mengontrol tampilan PDF yang dihasilkan, seperti mengatur ukuran kertas, margin, dan font.
Penggunaan Dompdf untuk Rendering Elemen HTML
Dompdf dapat digunakan untuk rendering berbagai macam elemen HTML, termasuk tabel, gambar, dan formulir. Dompdf akan berusaha untuk merepresentasikan elemen HTML tersebut dengan sedekat mungkin dengan tampilan aslinya di browser web.
Tabel
Dompdf dapat menangani tabel HTML dengan baik. Anda dapat menggunakan tag HTML standar untuk mendefinisikan tabel, baris, dan kolom, dan Dompdf akan menerjemahkannya ke dalam tabel PDF.
- Anda dapat mengatur lebar kolom dan tinggi baris, serta menambahkan border dan padding.
- Anda juga dapat mengatur style untuk tabel, seperti warna latar belakang dan font.
Gambar
Dompdf mendukung rendering gambar HTML. Anda dapat menggunakan tag HTML <img> untuk memasukkan gambar ke dalam PDF.
- Anda dapat menentukan URL gambar, lebar, dan tinggi, serta style lainnya.
- Dompdf akan menampilkan gambar di PDF dengan resolusi yang baik.
Formulir
Dompdf juga mendukung rendering formulir HTML. Anda dapat menggunakan tag HTML standar untuk mendefinisikan formulir, input, dan tombol.
- Dompdf akan menampilkan formulir di PDF dengan layout yang benar.
- Namun, perlu dicatat bahwa Dompdf tidak dapat memproses interaksi pengguna dengan formulir. Formulir di PDF hanya akan menjadi tampilan statis dari formulir HTML.
Masalah dan Solusi Konversi HTML ke PDF
Ada beberapa potensi masalah yang mungkin Anda temui saat mengonversi HTML ke PDF menggunakan Dompdf. Berikut beberapa masalah umum dan solusinya:
- Kesalahan Rendering: Dompdf mungkin mengalami kesulitan dalam rendering beberapa elemen HTML yang kompleks atau tidak standar. Untuk mengatasi hal ini, Anda dapat mencoba menyederhanakan HTML atau menggunakan alternatif yang didukung oleh Dompdf.
- Masalah Font: Dompdf mungkin tidak dapat menampilkan font tertentu dengan benar. Untuk mengatasi hal ini, Anda dapat memastikan bahwa font yang digunakan tersedia di sistem Anda atau di server tempat Dompdf dijalankan.
- Kinerja: Konversi HTML ke PDF bisa memakan waktu, terutama untuk dokumen HTML yang besar dan kompleks. Untuk meningkatkan kinerja, Anda dapat mencoba mengoptimalkan HTML atau menggunakan pengaturan Dompdf yang sesuai.
Dompdf dan CSS

Dompdf adalah library PHP yang memungkinkan Anda untuk menghasilkan PDF dari HTML. Dompdf menggunakan mesin rendering webkit untuk menerjemahkan HTML dan CSS ke dalam PDF. Hal ini berarti bahwa Dompdf dapat menginterpretasikan CSS yang sama seperti yang Anda gunakan untuk mendesain halaman web Anda.
Cara Dompdf Menginterpretasikan CSS
Dompdf menggunakan mesin rendering webkit untuk menginterpretasikan CSS. Ini berarti bahwa Dompdf mendukung sebagian besar properti CSS yang didukung oleh browser web modern. Namun, ada beberapa perbedaan penting antara cara Dompdf menginterpretasikan CSS dan cara browser web menginterpretasikan CSS.
Pertama, Dompdf tidak mendukung semua properti CSS yang didukung oleh browser web. Misalnya, Dompdf tidak mendukung properti CSS yang terkait dengan animasi atau transisi. Kedua, Dompdf mungkin menginterpretasikan beberapa properti CSS dengan cara yang berbeda dari browser web. Misalnya, Dompdf mungkin tidak mendukung semua unit ukuran yang didukung oleh browser web.
Daftar Properti CSS yang Didukung Dompdf
| Properti CSS | Keterangan |
|---|---|
font-family |
Menentukan font yang digunakan untuk teks. |
font-size |
Menentukan ukuran font. |
font-weight |
Menentukan ketebalan font. |
font-style |
Menentukan gaya font (normal, italic, oblique). |
color |
Menentukan warna teks. |
background-color |
Menentukan warna latar belakang. |
text-align |
Menentukan perataan teks (left, center, right). |
margin |
Menentukan margin di sekitar elemen. |
padding |
Menentukan padding di dalam elemen. |
border |
Menentukan border di sekitar elemen. |
width |
Menentukan lebar elemen. |
height |
Menentukan tinggi elemen. |
display |
Menentukan cara elemen ditampilkan (block, inline, inline-block). |
position |
Menentukan posisi elemen (static, relative, absolute, fixed). |
top |
Menentukan posisi atas elemen (hanya untuk elemen yang memiliki posisi relative, absolute, atau fixed). |
left |
Menentukan posisi kiri elemen (hanya untuk elemen yang memiliki posisi relative, absolute, atau fixed). |
bottom |
Menentukan posisi bawah elemen (hanya untuk elemen yang memiliki posisi relative, absolute, atau fixed). |
right |
Menentukan posisi kanan elemen (hanya untuk elemen yang memiliki posisi relative, absolute, atau fixed). |
Contoh Penggunaan CSS
Berikut adalah contoh penggunaan CSS untuk mengatur warna, ukuran font, dan margin pada elemen PDF:
<style>
body
font-family: Arial, sans-serif;
font-size: 12pt;
color: #333;
h1
font-size: 24pt;
margin-top: 20pt;
p
margin-bottom: 10pt;
</style>
Kode CSS di atas akan mengatur font default untuk body menjadi Arial dengan ukuran 12pt dan warna hitam. Judul H1 akan memiliki ukuran 24pt dan margin atas 20pt. Paragraf akan memiliki margin bawah 10pt.
Terakhir
Dompdf adalah alat yang sangat berharga bagi pengembang web yang ingin menghadirkan kemampuan menghasilkan PDF dalam aplikasi mereka. Kemudahan penggunaan, fleksibilitas, dan kemampuannya untuk bekerja dengan HTML dan CSS menjadikan Dompdf pilihan yang ideal untuk berbagai keperluan, mulai dari pembuatan laporan, faktur, hingga dokumen teknis.
Detail FAQ
Bagaimana cara menginstal Dompdf?
Anda dapat menginstal Dompdf dengan menggunakan Composer, alat manajemen dependensi untuk PHP. Ketik perintah `composer require dompdf/dompdf` di terminal Anda.
Apakah Dompdf mendukung semua fitur CSS?
Dompdf mendukung sebagian besar fitur CSS, tetapi ada beberapa pengecualian. Anda dapat menemukan daftar lengkap fitur CSS yang didukung di dokumentasi Dompdf.
Bagaimana cara menambahkan logo ke header PDF?
Anda dapat menambahkan logo ke header PDF dengan menggunakan CSS dan mengatur properti `background-image` untuk elemen `header`.







